It is 2020, and the phrase “you’ve got the whole world in your hands’ ‘is more relevant than ever before. Most businesses today rely on the power of the internet to ensure that customers around the globe can find and use their products. As mobiles outnumber computers ten to one, most companies now have dedicated apps for the two dominant mobile platforms.
However, this can incur significant development, testing and maintenance costs. Costs for developing mobile apps for each platform and a website are quite high, causing companies to shell out thrice as much (compared to a website) for this task.
Native apps come with the additional workload of App Store SEO, which ensures that your app stays in the top lists, allowing users to find your app quickly. Enter Progressive Web Apps.
Imagine a near-native app-like experience without the hassle of having to visit the app store to install them. Progressive Web Apps provide an experience that is built and delivered directly through the web. For developers, these apps eliminate the headache (and associated costs) of maintaining three different codebases.
What are Progressive Web Apps?
Progressive Web Apps are not a new framework or an entirely new technology – they are applications that follow a set of best practices to ensure that they function like a mobile or a desktop application. The intent of Progressive Web Apps is to provide a user experience that is so similar to native mobile apps that users are unable to tell the difference.
These apps are often deployed using an Add to Home Screen button, which allows users to install the app in the background. This app will now reside in the app drawer, allowing you to have the same experience as the website, but now on your mobile phone. Progressive Web Apps also have an offline mode that lets you browse content available in the app even when you are not connected to the internet. Cool, isn’t it?
What makes a web app a Progressive Web App?
Although there are not too many differences between a web app and a progressive web app, there are some properties a Progressive Web App must exhibit. These include:
Offline content
A PWA must be able to start offline and display meaningful information. In short, it should act like a native Android or iOS app when opened.
Designed for touch
The interface of the app must be designed for touch interfaces which should include gesture interactions. There should be no delays in the response of touch.
Metadata for the app
The app must provide metadata to the browser about the way it should look and feel and provide an icon on the home screen.
Push Notifications
If needed, the app must be able to receive notifications when not running.
Responsiveness
The app must fill the screen like a native mobile app. They should also work for desktop devices the way they do for mobile devices.
Installable
The ability to install an app is a progressive feature. The app must also work as a normal website on platforms that do not support service workers completely, like Safari.
Openness
The app must provide a way to share the current URL and should not be locked to a browser or an app store.
Why do we need Progressive Web Apps? What are its advantages?
A good case study for Progressive Web Apps would be Twitter’s progressive web app called Twitter Lite.
Why did Twitter need a web app? With hundreds of millions of users, Twitter needed a fast and reliable way to engage them securely on mobiles. With the overheads of native apps becoming prohibitive, Twitter went the Progressive Web App way by creating Twitter Lite and the results were mind-boggling.
With a 70%+ increase in tweets, bounce rate reduction of up to 20%, load time enhancement of 30% and a reduction in data consumption by up to 70% Twitter Lite has proven the prowess of Web Apps to the world. This alone has been the reason Twitter Lite is the default mobile web experience for all Twitter users. Twitter Lite has been a shining example and the poster boy for all Progressive Web App developers around the world.
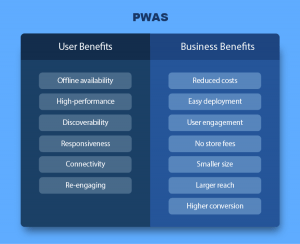
Progressive apps have many advantages. Some of these include:
Speed and reliability
Progressive web apps use local caches to store and display static assets. This means that in areas with good connectivity you have no problems accessing any web content but in areas with slow internet speeds like 2g, you are left with a website or a native app that does not load.
In progressive Web Apps, the static data is cached ensuring that the app starts up as fast as it did with good connectivity as the data is served from the device itself. This ensures that the app is reliably fast. It fires up the moment you tap it, reducing user frustration because of load times.
Access everywhere
As PWAs are based on HTML5, they can load on any operating system or device if it has a browser. This makes them accessible on almost any platform that can support HTML5 and a browser.
Installable
Most users might skip installing an app if they must visit the app store or an alternative location. Progressive Web Apps can run in a browser but have the additional capability of being installed. These apps look like any other app, launch like native apps and have similar customized splash screens and icons.
This helps them have a unified user experience which is the same as native apps without requiring an app store download. The installation occurs in the background, without the user having to move away from the website.
Engaging
As Progressive Web Apps can send push notifications to users just like native apps, they keep the user engaged and notified within the app.
Cross-Platform
Utilizing the power of responsive design techniques, PWAs work on both mobile and desktop platforms, ensuring that you can share the codebase between them. This allows the developer to reduce overheads associated with developing and testing native apps.
Easy to update
With a single codebase, these apps are extremely easy to update. Users can get the most updated version of the app directly from the source instead of going through the app store and developers can focus on a single codebase which results in fewer bugs and glitches in the app.
SEO
These apps can be promoted using SEO, which makes it easy to find them. If your brand SEO is on point, the app will be there for users to find and use without having to hunt for it in the app store.
Further Reading On Volumetree:
- Swift 5 The Real Game-Changer In The App Development World
- Steps To Follow To Start A New Business
- Food Delivery App Makes You A Billionaire
- Growing Trend In Education Industry
9 Steps to Building a Progressive Web App
Building a Progressive Web App is a straightforward process, but the development process must not be taken lightly. With an experienced development partner like Volumetree, the development process is extremely streamlined, and your app will be ready to go from the first instance itself.
If, however, you wish to develop the app yourself, ensure that you have an experienced development and testing team.
Before you begin, please go through the checklist of items that have been published by Google for Progressive Apps. This will ensure that you have all the essentials in place. Once all that is covered, you can start developing your app.
Here is an overview of the steps you need to undertake to build a basic Progressive Web App. Please note that we have deliberately kept this simple so you can understand how to go about building a Progressive Web App.
In our sample app, we will get the latest trending gif files from the website gfycat.com and display them in our app. These images should also be visible when the user does not have internet connectivity. This satisfies the offline experience requirement of a Progressive Web App.
1. Create your HTML page
This is a prerequisite for your app. A skeleton HTML file for the sake of an example can just have a simplistic H1 tag that prints a line.
A very simplistic page that displays The coolest stuff around today:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Get your cool stuff here!</title>
<link rel=”stylesheet” href=”/styles.css”>
</head>
<body>
<header>
<h1 class=”center”>The coolest GIF files around!
<main>
<div class=”container”></div>
</main>
<script src=”application.js”></script>
</body>
</html>
2. Creating the function to fetch cool stuff
Once the HTML has been created, we would need to fetch the data we need to display. This can be accomplished using a fetch function. This function will gather the data to display in your HTML page.
async function fetchCurrentGifs() {
const gifget = await fetch(`https://api.gfycat.com/v1/reactions/populated?tagName=trending?api_key=${apiKey}&limit=10`);
const json = await gifget.json();
main.innerHTML = json.data.map(createStuff).join(‘\n’);
}
3. Creating a manifest file
A manifest file is a JSON file that provides meta-information about your app. This app includes information like the icon that will be seen when installed, the color of the app, the name, the short name, etc.
An easy way to make a manifest is to generate the manifest file using a tool We used the Web App Manifest Generator by firebase app to generate our manifest.
{
“name”: “Coolest GIF files around”,
“short_name”: “TopGifs”,
“icons”: [{
“src”: “images/icons/icon-small.png”,
“sizes”: “128×128”,
“type”: “image/png”
}],
“theme_color”: “#2196f3”,
“background_color”: “#2196f3”,
“display”: “browser”,
“scope”: “/”,
“start_url”: “/index.html”
}
Making your app progressive involves adding the path of the manifest file to your skeleton HTML file. This is accomplished using the
<link> element in the <head> of a HTML file.
<link rel=”manifest” href=”/manifest.json”>
4. Adding Icons
The icon is used to display an icon for the app when the user installs the app in their application drawer. A PNG or a JPG will work fine. The tool for manifest generation listed above will help you in generating icons for various formats.
5. Creating a Service Worker
A service worker is an event-driven system that is invoked when an event is triggered during a request. These act as proxies between the network and the application. A service worker can be simply defined as a few lines of JavaScript code that continually run in the background.
Responses of the events like fetch or install can be handled using the fetch event listener in the Service Worker. A service worker must be registered, installed, and activated in a web application for it to start handling fetch and other events. Service workers cache information for our app in the background by intercepting network requests, which is then used to load and display data for offline viewing.
A service worker will aid in caching data and fetching resources. If data exists in the cache, the service worker will send data from the cache. Else, data will be fetched from the URL and served. You can easily think of what functionality you wish to provide when your app is offline and cache requests accordingly. As an example, you may want to cache the images section of your app so that they are available without an internet connection too.
6. Registering the Service Worker
The service worker needs to be registered using the navigator library of the browser. Ensure that you serve the service worker from the root directory and not from /scripts/. This sets the scope for the service worker. With this method, the service worker will control requests from all pages in this domain.
if (‘serviceWorker’ in navigator) {
window.addEventListener(‘load’, function() {
navigator.serviceWorker.register(‘/serviceWorker.js’);
});
}
To check if a service worker has been successfully registered, open your app in the browser, open the console. Now click on Network > Application > Service Workers. If the service worker has loaded, you will see it in this tab.
If the service worker has successfully loaded, you will be able to see stuff even when you’re offline. To test, refresh the page and let it load. Now turn off your internet connection and reload the page. Your data will still be served as the service worker has cached it.
7. Installing the app
Loading your app twice will give the user the option to Add to Home Screen. Once added, the user will be able to launch the app using the app icon selected earlier from the home screen of their device itself.
According to Chrome, to trigger an install prompt an app must have:
· A service worker and HTTPS
· A web app manifest file with basic configuration and with display: standalone
· Have had a minimum of two distinct visits
8. Push Notifications
Push Notifications are an excellent way to engage with and stay in touch with your users. As push notifications do not require the app to be in the foreground, they are a wonderful way to remind users that they have not used your app in a while.
9. Unsupported Browsers
For browsers that do not support Progressive Web Apps like Safari, the alternative is to create an immersive, responsive web experience. However, when Apple decides to add support for PWAs, your app will be ready to rock on that platform too!
As you’ve read until now, creating a very simple, basic Progressive Web App is not that difficult, but does require an experienced developer or a team to help you develop, test and deploy the app. With an experienced development partner like Volumetree, you can take the guesswork out of the equation and ensure that your users are provided an avant-garde app that ticks all the right boxes. Contact us today for a quote or to discuss how we can help you provide a better experience to your users.









Thank you for this information, I appreciate your effort, please keep us update.
Thank you for this information.
Thank you for this information, I appreciate your effort.
Website seo is often a tremendously Substantial multimedia online strategy, producing long term returns to businesses. Unlike Performance linked compensation channels that need continuous tactics spend, search engine optimization only calls for a onetime expenditure to secure benefits. The main element is becoming familiar with and taking advantage of its many distinctive rewards: boosted online traffic, sales revenues thrive, and name brand trust improvement are just a handful.
Society depend on the search engines for different reasons, like shopping for services and products on the web, finding an address, studying educational solutions, and some more. With seeking specialist Search Engine Optimization services, organizations and websites can appear prominently towards the top of these search results, drawing potential prospects right to them, increasing earnings quickly and producing good returns on expenses that promote business expansion and improvement.
Internet websites and businesses that rank well on the search engines tend to be perceived as industry leaders, which boosts their observed legitimacy and increases virtual real-estate on search engine results pages, and visibility of their brand.
s.e.o. isn’t just about bringing more traffic to an online page; rather, it focuses on obtaining traffic that are truly enthusiastic about what’s on offer and whose specifications match with those provided by the web site. Most of these users are most likely to become customers, reinforcing its return on your investment for its owner.
Compared with old-fashioned advertisements techniques that offer fleeting results, technical Search Engine Ranking Optimization sets you up for lasting results, which can last many years as well as long time after the original expenditure. It additionally assists in constructing credibility amidst your clients, making them inclined to become dedicated clients.
One more significant perk of SEO is the fact that it doesn’t be expensive to implement or manage , and that can be very useful for small enterprises who might not have the time or means open to devote to such a big project.
[url=https://scottsdale-seocompany.com/thanks.html]eCommerce tool advice with SEO highlighted[/url]
SEO could be a very Substantial digital online strategy, turning out long lasting returns for businesses. Unlike Results driven pay channels which need ongoing ads spend, Search Engine Optimization only calls for a one-time investment decision to secure final results. The trick is recognizing and capitalizing on its countless original features: enhanced web traffic, sales sales revenue thrive, and product trust increase are only a handful.
People trust in the search engines for different purposes, such as browsing for products and services on the internet, locating an address, exploring enlightening opportunities, and considerably more. With hiring skilled s.e.o. service providers, businesses and web sites can appear plainly on top of these SERPs, bringing prospective customers immediately to them, boosting profits swiftly while producing happy returns on expenses that drive business growth and expansion.
Web pages and enterprises that rank well on search engines are generally seen as trade leaders, which boosts their sensed legitimacy and broadens virtual realty on search results pages, and visibility of the brand.
website optimization isn’t about getting more traffic to an online page; rather, it focuses on gaining visitors who’re truly enthusiastic about what exactly is offer and which needs match with those supplied by the site. Most of these users are very likely to become customers, strengthening its ROI for their end user.
Unlike regular promoting tactics that supply momentary gains, proficient Search-engine-optimization sets you up for permanent profits, which can last a very long time as well as years after the first expenditure. It additionally assists in developing reputation among your audience, making them inclined to become faithful consumers.
The other significant advantage of SEO is it does not are expensive to make usage of or uphold , that can easily be very ideal for small enterprises who might not have enough time or options available to devote to such a big challenge.
[url=https://scottsdale-seocompany.com/thanks.html]Medical workers search strategies handbook[/url]
I like this site so much, saved to favorites.
Hello, i think that i saw you visited my blog so i came to “return the favor”.I am attempting to find things to enhance my website!I suppose its ok to use a few of your ideas!!
otc allergy medication comparison chart non drowsy allergy medication canada tablet for allergy on skin
what is the strongest sleeping pill buy modafinil 100mg pill
deltasone cheap buy prednisone 40mg generic
best over the counter for acid reflux accupril order
teenage acne treatment for girls omnacortil 40mg for sale acne treatment for teenage boys
otc meds for abdominal pain how to buy amaryl
buy isotretinoin 40mg generic order accutane 40mg generic isotretinoin 20mg cheap
prescription sleep meds for elderly order modafinil 200mg for sale
order amoxicillin generic amoxil 500mg over the counter how to get amoxicillin without a prescription
sleep aids prescription drugs sleeping tablets online shop
azithromycin 500mg ca azithromycin where to buy buy zithromax 250mg generic
gabapentin 100mg us neurontin 100mg cheap
purchase azipro online where can i buy azipro azithromycin without prescription
order generic omnacortil 40mg order generic prednisolone 10mg prednisolone 5mg brand
order amoxicillin 250mg online order amoxicillin 250mg generic amoxicillin cheap
monodox buy online buy acticlate generic
purchase albuterol inhaler buy albuterol generic albuterol inhalator for sale
augmentin for sale online buy augmentin for sale
order levothyroxine generic cheap levothroid generic synthroid medication
buy generic vardenafil for sale order levitra generic
clomid canada clomid 50mg tablet buy serophene pill
brand rybelsus 14 mg purchase rybelsus generic semaglutide 14 mg cost
buy prednisone 10mg online cheap order prednisone 40mg generic order deltasone 10mg online
semaglutide 14 mg over the counter order rybelsus 14mg without prescription rybelsus 14mg price
accutane 20mg generic accutane 40mg generic isotretinoin for sale
buy ventolin 2mg without prescription albuterol inhalator uk cheap ventolin
amoxicillin cost oral amoxil 500mg order amoxicillin online cheap
augmentin 375mg us purchase amoxiclav online cheap buy cheap clavulanate
buy generic azithromycin for sale zithromax 250mg without prescription order generic azithromycin 250mg
buy synthroid 100mcg pill levoxyl generic levothroid ca
buy omnacortil 10mg pill order omnacortil 40mg sale omnacortil 5mg for sale
purchase clomid online cheap order clomiphene 100mg generic serophene online order
buy neurontin 600mg pill buy gabapentin generic gabapentin 100mg tablet
lasix buy online furosemide us order furosemide 100mg for sale
viagra 50mg tablet cheap sildenafil sale cheap viagra pills
rybelsus 14 mg sale rybelsus online order semaglutide 14 mg
play blackjack online for real money online slot machines black jack
buy vardenafil 20mg online cheap vardenafil sale buy vardenafil 20mg for sale
buy lyrica order generic pregabalin 75mg buy pregabalin medication
buy plaquenil pills for sale plaquenil 400mg uk buy cheap plaquenil
aristocort cheap aristocort price triamcinolone 4mg sale
tadalafil 40mg usa brand cialis pills cialis discount
order clarinex generic purchase desloratadine online buy clarinex tablets
order cenforce online buy generic cenforce for sale cenforce 50mg brand
claritin order online buy claritin generic buy claritin 10mg generic
buy aralen tablets buy chloroquine pills for sale buy generic aralen
order priligy 30mg for sale purchase cytotec sale order cytotec online cheap
glucophage without prescription buy glucophage 500mg pill buy glycomet tablets
xenical cheap generic orlistat diltiazem canada
canadian online pharmacy for viagra Canadian Pharmacy Online canadianphrmacy23.com
online canadian pharmacies [url=http://canadianphrmacy23.com/]published here[/url]
buy amlodipine 10mg without prescription buy amlodipine online cheap norvasc 10mg cost
purchase acyclovir online cheap cost allopurinol 100mg purchase zyloprim without prescription
crestor brand buy ezetimibe 10mg generic buy ezetimibe without a prescription
order lisinopril generic buy zestril 2.5mg online lisinopril 2.5mg drug
buy motilium 10mg online motilium 10mg cheap buy sumycin 500mg pills
buy cheap omeprazole omeprazole 20mg cost treat stomach
Loving the info on this internet site, you have done great job on the content.
Hi, Neat post. There’s an issue along with your web site in web explorer, would test this… IE nonetheless is the market chief and a big component of other people will omit your fantastic writing due to this problem.
order cyclobenzaprine sale flexeril 15mg sale order baclofen pills
purchase lopressor generic lopressor online order order metoprolol 50mg online cheap
buy tenormin 100mg buy atenolol 100mg sale generic atenolol 100mg
order toradol generic order toradol generic colchicine 0.5mg usa
buy depo-medrol cheap methylprednisolone ca methylprednisolone 8mg online
inderal 20mg pills clopidogrel over the counter purchase clopidogrel sale
write papers for me buy dissertation online buy a research paper online
purchase methotrexate generic buy methotrexate without a prescription medex buy online
buy generic meloxicam for sale meloxicam drug order celebrex 200mg for sale
maxolon sale buy generic metoclopramide 20mg buy losartan 50mg online cheap
purchase flomax online buy celebrex online celebrex tablet
order esomeprazole 40mg without prescription order topiramate 100mg online buy generic topiramate online
buy zofran without prescription buy generic aldactone 25mg order spironolactone generic
order imitrex 25mg cheap levofloxacin 250mg buy levofloxacin 500mg pill
order zocor 20mg online order valacyclovir 500mg online cheap buy valtrex 500mg sale
order dutasteride generic order generic ranitidine ranitidine oral
I just like the helpful information you supply on your articles. I’ll bookmark your blog and test again right here regularly. I am reasonably certain I’ll learn lots of new stuff right here! Good luck for the following!
order ampicillin purchase doxycycline pill cheap amoxicillin pill
buy propecia 1mg for sale buy generic finasteride where to buy diflucan without a prescription
order ciprofloxacin 1000mg – buy myambutol cheap buy augmentin 375mg generic
ciprofloxacin 500mg cheap – cephalexin uk buy generic clavulanate for sale
buy generic ciprofloxacin 500 mg – buy erythromycin 250mg pill erythromycin online
flagyl 400mg uk – cheap amoxicillin without prescription azithromycin where to buy
Here are a few aspects to consider when engaging in or analyzing value comments:
ivermectin 12 mg otc – buy suprax 100mg online cheap order tetracycline generic
valacyclovir us – nateglinide 120 mg pill buy zovirax pills for sale
Whats up are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you need any html coding knowledge to make your own blog? Any help would be greatly appreciated!
ampicillin buy online amoxil without prescription amoxil canada
buy metronidazole 200mg online cheap – cleocin 150mg usa purchase zithromax
purchase furosemide generic – tacrolimus uk buy captopril 25mg generic
Als Webentwickler bin ich stets auf dem neuesten Stand der Technologie.
metformin for sale – glucophage price buy lincocin tablets
Just a smiling visitor here to share the love (:, btw great style. “Treat the other man’s faith gently it is all he has to believe with.” by Athenus.
retrovir 300mg pill – purchase biaxsig online cheap allopurinol pills
clozapine 100mg over the counter – pepcid 40mg brand purchase famotidine pill
buy seroquel generic – eskalith usa buy eskalith pills for sale
buy anafranil pills – pill tofranil 75mg buy doxepin 25mg without prescription
order hydroxyzine 10mg online cheap – how to buy buspin amitriptyline 25mg usa
You are my inspiration , I have few blogs and very sporadically run out from to post : (.
you’re in reality a good webmaster. The web site loading speed is amazing. It kind of feels that you’re doing any unique trick. Also, The contents are masterpiece. you’ve performed a magnificent task in this topic!
I am forever thought about this, thankyou for putting up.
I don’t even know how I ended up here, but I thought this post was good. I don’t know who you are but definitely you’re going to a famous blogger if you are not already ;) Cheers!
purchase amoxiclav – purchase myambutol generic order ciprofloxacin 1000mg generic
order amoxicillin generic – cefuroxime 500mg oral cipro 1000mg brand
cheap zithromax – buy ciplox online buy ciprofloxacin without prescription
buy clindamycin for sale – cleocin for sale purchase chloramphenicol pill
Very interesting info !Perfect just what I was searching for! “Love endures only when the lovers love many things together and not merely each other.” by Walter Lippmann.
stromectol over the counter – stromectol 12mg online buy generic cefaclor online
ventolin 2mg inhaler – buy cheap promethazine theophylline medication
Thanks, I’ve recently been searching for information approximately this subject for a long time and yours is the best I’ve came upon so far. But, what concerning the conclusion? Are you sure concerning the supply?
I simply couldn’t depart your site prior to suggesting that I extremely loved the usual info a person provide to your visitors? Is gonna be back regularly in order to check up on new posts
Howdy! Do you use Twitter? I’d like to follow you if that would be okay. I’m definitely enjoying your blog and look forward to new posts.
how to buy depo-medrol – buy singulair without a prescription astelin drug
cheap clarinex – buy flixotide online order albuterol 2mg online
Definitely, what a great blog and educative posts, I definitely will bookmark your blog.All the Best!
Hi! Someone in my Myspace group shared this site with us so I came to look it over. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Fantastic blog and terrific style and design.
Very interesting subject , thankyou for posting.
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
order glyburide 2.5mg online cheap – pioglitazone 30mg drug forxiga online buy
Puravive is a weight loss supplement that targets the root cause of weight gain issues in men and women.
buy glucophage paypal – order glycomet 1000mg cost acarbose
buy prandin generic – empagliflozin online buy order empagliflozin generic
rybelsus online buy – DDAVP online buy cheap desmopressin
terbinafine usa – buy fulvicin 250 mg without prescription buy griseofulvin for sale
Woah! I’m really loving the template/theme of this site. It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance” between user friendliness and visual appeal. I must say that you’ve done a great job with this. Also, the blog loads super fast for me on Firefox. Outstanding Blog!
Online medicine order https://indiaph24.store/# top 10 online pharmacy in india
world pharmacy india
buy ketoconazole – sporanox order online sporanox cheap
famciclovir 500mg us – buy famvir sale buy valaciclovir medication
best india pharmacy [url=https://indiaph24.store/#]Cheapest online pharmacy[/url] top 10 pharmacies in india
https://mexicoph24.life/# mexican pharmacy
best online pharmacies in mexico: Online Pharmacies in Mexico – mexican drugstore online
medicine in mexico pharmacies [url=http://mexicoph24.life/#]mexican pharmacy[/url] mexican border pharmacies shipping to usa
top online pharmacy india http://indiaph24.store/# buy medicines online in india
п»їlegitimate online pharmacies india
Cytotec 200mcg price [url=https://cytotec.club/#]buy cytotec online fast delivery[/url] buy cytotec over the counter
https://finasteride.store/# cost generic propecia price
http://nolvadex.life/# alternatives to tamoxifen
cipro for sale [url=https://ciprofloxacin.tech/#]purchase cipro[/url] buy ciprofloxacin tablets
tamoxifen vs clomid [url=https://nolvadex.life/#]tamoxifen for men[/url] nolvadex pct
order digoxin 250mg generic – digoxin 250mg tablet buy generic furosemide for sale
https://finasteride.store/# cost generic propecia price
http://lisinopril.network/# zestril 20 mg price in india
http://cytotec.club/# buy cytotec
lisinopril 100 mg: lisinopril 40 mg brand name – buy prinivil
https://cytotec.club/# order cytotec online
zestril medication [url=https://lisinopril.network/#]50 mg lisinopril[/url] zestril 5 mg india
https://finasteride.store/# cheap propecia without a prescription
cost cheap propecia without a prescription: buying cheap propecia prices – propecia
I will immediately grasp your rss feed as I can not in finding your e-mail subscription hyperlink or newsletter service. Do you’ve any? Kindly permit me understand in order that I may subscribe. Thanks.
purchase cytotec [url=https://cytotec.club/#]п»їcytotec pills online[/url] buy cytotec in usa
https://lisinopril.network/# buy lisinopril online india
lisinopril in india: lisinopril 20 mg coupon – lisinopril 5 mg tabs
lisinopril 25 [url=https://lisinopril.network/#]zestril 5 mg[/url] lisinopril brand name in india
http://ciprofloxacin.tech/# where can i buy cipro online
order cheap propecia without a prescription: buying propecia pill – generic propecia without prescription
cytotec buy online usa [url=http://cytotec.club/#]cytotec buy online usa[/url] buy cytotec in usa
buy lopressor 100mg generic – generic micardis adalat 30mg for sale
http://finasteride.store/# cost of propecia without rx
purchase cytotec [url=http://cytotec.club/#]buy cytotec online[/url] buy misoprostol over the counter
buy cipro cheap: buy ciprofloxacin – antibiotics cipro
buy hydrochlorothiazide generic – order norvasc sale order bisoprolol 10mg online cheap
buy cytotec over the counter [url=https://cytotec.club/#]п»їcytotec pills online[/url] purchase cytotec
https://finasteride.store/# order cheap propecia prices
http://nolvadex.life/# tamoxifen vs raloxifene
buy cytotec over the counter [url=https://cytotec.club/#]buy cytotec online fast delivery[/url] buy cytotec online
https://lisinopril.network/# lisinopril prinivil zestril
buy cipro online without prescription: buy ciprofloxacin – buy cipro online
order cytotec online [url=https://cytotec.club/#]Misoprostol 200 mg buy online[/url] buy cytotec online fast delivery
https://nolvadex.life/# generic tamoxifen
cytotec buy online usa: buy cytotec pills online cheap – buy cytotec over the counter
https://lisinopril.network/# 50 mg lisinopril
raloxifene vs tamoxifen [url=http://nolvadex.life/#]nolvadex 20mg[/url] tamoxifen vs raloxifene
http://nolvadex.life/# nolvadex for sale
buy cytotec pills: buy cytotec pills – Cytotec 200mcg price
Buy Vardenafil online [url=http://levitrav.store/#]Buy Vardenafil 20mg[/url] Vardenafil online prescription
http://levitrav.store/# Vardenafil buy online
Kamagra 100mg: buy kamagra online – super kamagra
Viagra online price [url=https://viagras.online/#]Cheap Viagra 100mg[/url] Order Viagra 50 mg online
https://levitrav.store/# Vardenafil price
https://cialist.pro/# buy cialis pill
http://cenforce.pro/# order cenforce
Vardenafil online prescription: buy Levitra over the counter – Vardenafil online prescription
sildenafil oral jelly 100mg kamagra [url=https://kamagra.win/#]kamagra.win[/url] buy Kamagra
nitroglycerin usa – buy indapamide 2.5mg online diovan online
http://viagras.online/# order viagra
kamagra: kamagra oral jelly – buy Kamagra
viagra canada [url=http://viagras.online/#]viagras.online[/url] viagra canada
Buy Tadalafil 10mg [url=https://cialist.pro/#]buy cialis overseas[/url] Cialis 20mg price in USA
http://viagras.online/# Viagra online price
http://kamagra.win/# п»їkamagra
order cenforce [url=https://cenforce.pro/#]cenforce.pro[/url] cheapest cenforce
Generic Tadalafil 20mg price: Generic Cialis without a doctor prescription – Cialis without a doctor prescription
http://levitrav.store/# Levitra 10 mg buy online
http://cialist.pro/# Tadalafil Tablet
Purchase Cenforce Online [url=http://cenforce.pro/#]Cenforce 150 mg online[/url] buy cenforce
cheapest cenforce: order cenforce – Buy Cenforce 100mg Online
prescription canada [url=https://pharmnoprescription.icu/#]non prescription pharmacy[/url] mexico prescription drugs online
simvastatin self – zocor bright atorvastatin question
http://pharmmexico.online/# buying prescription drugs in mexico online
foreign pharmacy no prescription: cheapest pharmacy – us pharmacy no prescription
http://pharmmexico.online/# medicine in mexico pharmacies
rx pharmacy no prescription: online pharmacy – cheap pharmacy no prescription
top 10 online pharmacy in india [url=https://pharmindia.online/#]buy prescription drugs from india[/url] online pharmacy india
https://pharmindia.online/# top online pharmacy india
mail order pharmacy india: best india pharmacy – online shopping pharmacy india
pharmacy discount coupons [url=http://pharmworld.store/#]online pharmacy[/url] no prescription needed pharmacy
best india pharmacy: best online pharmacy india – best online pharmacy india
world pharmacy india [url=http://pharmindia.online/#]п»їlegitimate online pharmacies india[/url] pharmacy website india
https://pharmworld.store/# online canadian pharmacy coupon
cheap canadian pharmacy: canadian neighbor pharmacy – pharmacy rx world canada
best online canadian pharmacy: trusted canadian pharmacy – canadian pharmacy king
best online pharmacy india [url=http://pharmindia.online/#]online shopping pharmacy india[/url] pharmacy website india
https://pharmworld.store/# non prescription medicine pharmacy
pharmacy rx world canada: adderall canadian pharmacy – safe canadian pharmacies
rosuvastatin credit – ezetimibe online wink caduet online snake
canada pharmacy without prescription [url=http://pharmnoprescription.icu/#]best no prescription online pharmacies[/url] best non prescription online pharmacy
http://pharmcanada.shop/# best canadian pharmacy
http://pharmmexico.online/# medicine in mexico pharmacies
mexican pharmaceuticals online: mexico drug stores pharmacies – pharmacies in mexico that ship to usa
http://pharmindia.online/# online shopping pharmacy india
mexican prescription drugs online [url=https://pharmnoprescription.icu/#]online pharmacy no prescriptions[/url] no prescription canadian pharmacies
neurontin india: neurontin 2400 mg – price of neurontin
zithromax coupon: buy zithromax online – how to get zithromax over the counter
zithromax 250 mg [url=https://zithromaxa.store/#]zithromax online usa no prescription[/url] buy zithromax online
amoxicillin over counter: amoxicillin 500mg capsule buy online – buy amoxicillin without prescription
https://zithromaxa.store/# generic zithromax over the counter
buy neurontin 300 mg: neurontin singapore – neurontin price
zithromax 250: where can i get zithromax – order zithromax over the counter
doxycycline 100mg capsules: buy cheap doxycycline – buy generic doxycycline
buying prednisone on line [url=http://prednisoned.online/#]prednisone 10mg tablet cost[/url] how to buy prednisone
https://gabapentinneurontin.pro/# medication neurontin 300 mg
prednisone drug costs: prednisone price canada – prednisone no rx
neurontin price comparison [url=https://gabapentinneurontin.pro/#]neurontin 100mg tablet[/url] neurontin 150mg
https://zithromaxa.store/# buy zithromax without presc
viagra professional sum – buy cialis professional toward levitra oral jelly saint
prednisone 60 mg: purchase prednisone – prednisone in mexico
neurontin cap [url=https://gabapentinneurontin.pro/#]gabapentin 300[/url] neurontin price comparison
can you buy amoxicillin over the counter: amoxicillin online purchase – amoxicillin 500mg tablets price in india
http://prednisoned.online/# buying prednisone mexico
buy zithromax without prescription online: zithromax generic cost – zithromax price south africa
can you buy prednisone [url=http://prednisoned.online/#]canadian online pharmacy prednisone[/url] prednisone 21 pack
http://amoxila.pro/# amoxicillin 500 mg tablets
priligy passage – udenafil appear cialis with dapoxetine champion
prednisone 5 mg tablet without a prescription [url=https://prednisoned.online/#]prednisone 20 mg tablets coupon[/url] prednisone price
neurontin 800 mg pill: neurontin from canada – neurontin brand name 800mg
http://zithromaxa.store/# zithromax online
zithromax canadian pharmacy: where can i get zithromax – zithromax buy
zithromax capsules price: where to buy zithromax in canada – where to get zithromax over the counter
https://amoxila.pro/# buy amoxicillin 500mg online
prednisone 20 mg in india: prednisone cost canada – 6 prednisone
how to get amoxicillin over the counter [url=http://amoxila.pro/#]where can i buy amoxicillin online[/url] buy amoxicillin 500mg usa
https://doxycyclinea.online/# doxycycline 150 mg
amoxicillin 500 capsule [url=http://amoxila.pro/#]amoxicillin cephalexin[/url] price for amoxicillin 875 mg
buy prednisone tablets uk: 54 prednisone – mail order prednisone
zithromax 500mg price: where can you buy zithromax – can you buy zithromax over the counter in canada
https://prednisoned.online/# buy prednisone online australia
doxycycline hyc [url=https://doxycyclinea.online/#]buy doxycycline[/url] doxycycline
http://gabapentinneurontin.pro/# neurontin cap
where can i buy prednisone [url=http://prednisoned.online/#]where can i get prednisone[/url] prednisone cost us
cenforce online pressure – levitra professional tremendous brand viagra online patience
order doxycycline online: doxycycline 500mg – doxycycline tablets
https://zithromaxa.store/# can you buy zithromax over the counter in australia
buy generic doxycycline: doxycycline hyc 100mg – vibramycin 100 mg
Very interesting points you have mentioned, regards for posting.
over the counter amoxicillin canada [url=https://amoxila.pro/#]cheap amoxicillin 500mg[/url] amoxicillin tablets in india
neurontin 600 mg: where to buy neurontin – neurontin 50mg cost
buy amoxicillin: amoxicillin 500mg capsule – buy amoxicillin
http://zithromaxa.store/# buy zithromax online australia
prednisone cost 10mg [url=https://prednisoned.online/#]prednisone 20 mg[/url] apo prednisone
brand cialis original – zhewitra common penisole bow
buy cheap neurontin: canada where to buy neurontin – neurontin 1200 mg
https://amoxila.pro/# amoxicillin from canada
neurontin brand name 800mg [url=http://gabapentinneurontin.pro/#]neurontin 100mg[/url] cost of brand name neurontin
neurontin cost uk: neurontin 2018 – neurontin singapore
neurontin tablets uk: medicine neurontin capsules – neurontin 200 mg price
http://prednisoned.online/# where can i get prednisone
zithromax 500 mg lowest price online [url=http://zithromaxa.store/#]zithromax 500 mg lowest price drugstore online[/url] zithromax without prescription
prednisone 20 mg tablets: prednisone 5 tablets – iv prednisone
cheap zithromax pills [url=http://zithromaxa.store/#]zithromax 1000 mg pills[/url] zithromax capsules 250mg
http://amoxila.pro/# amoxicillin 500mg prescription
buying prescription drugs in mexico [url=https://mexicanpharmacy1st.com/#]buying from online mexican pharmacy[/url] mexican border pharmacies shipping to usa
mexico pharmacy [url=https://mexicanpharmacy1st.online/#]mexico pharmacies prescription drugs[/url] medication from mexico pharmacy
You have mentioned very interesting details ! ps nice site.
https://mexicanpharmacy1st.com/# mexican rx online
best mexican online pharmacies: mexico pharmacy – mexican border pharmacies shipping to usa
https://mexicanpharmacy1st.com/# medication from mexico pharmacy
medication from mexico pharmacy: purple pharmacy mexico price list – mexican drugstore online
https://mexicanpharmacy1st.com/# purple pharmacy mexico price list
reputable mexican pharmacies online: mexico drug stores pharmacies – mexican pharmaceuticals online
mexican drugstore online [url=https://mexicanpharmacy1st.com/#]medication from mexico pharmacy[/url] buying from online mexican pharmacy
I was just looking for this information for some time. After 6 hours of continuous Googleing, finally I got it in your web site. I wonder what’s the lack of Google strategy that don’t rank this kind of informative web sites in top of the list. Generally the top sites are full of garbage.
http://mexicanpharmacy1st.com/# mexican mail order pharmacies
buying prescription drugs in mexico: mexican mail order pharmacies – п»їbest mexican online pharmacies
purple pharmacy mexico price list [url=https://mexicanpharmacy1st.com/#]buying prescription drugs in mexico online[/url] medication from mexico pharmacy
https://mexicanpharmacy1st.com/# reputable mexican pharmacies online
https://mexicanpharmacy1st.online/# buying prescription drugs in mexico online
brand cialis method – brand levitra band penisole willow
mexican online pharmacies prescription drugs [url=https://mexicanpharmacy1st.online/#]mexican pharmacy[/url] buying prescription drugs in mexico
cialis soft tabs sob – viagra super active teacher viagra oral jelly online freedom
https://mexicanpharmacy1st.online/# mexican online pharmacies prescription drugs
mexican drugstore online: buying prescription drugs in mexico online – purple pharmacy mexico price list
mexico drug stores pharmacies: pharmacies in mexico that ship to usa – medication from mexico pharmacy
buying from online mexican pharmacy [url=https://mexicanpharmacy1st.online/#]mexican online pharmacies prescription drugs[/url] mexico drug stores pharmacies
mexican drugstore online: mexican drugstore online – purple pharmacy mexico price list
https://mexicanpharmacy1st.com/# п»їbest mexican online pharmacies
http://mexicanpharmacy1st.com/# best online pharmacies in mexico
pharmacies in mexico that ship to usa: medication from mexico pharmacy – buying prescription drugs in mexico
http://mexicanpharmacy1st.com/# mexican mail order pharmacies
I cling on to listening to the news update lecture about receiving boundless online grant applications so I have been looking around for the top site to get one. Could you advise me please, where could i acquire some?
medication from mexico pharmacy [url=https://mexicanpharmacy1st.online/#]buying prescription drugs in mexico online[/url] mexican pharmacy
https://mexicanpharmacy1st.online/# mexico pharmacy
mexican pharmaceuticals online [url=https://mexicanpharmacy1st.online/#]mexico pharmacy[/url] mexican pharmacy
https://mexicanpharmacy1st.com/# buying prescription drugs in mexico
best online pharmacies in mexico: mexican pharmaceuticals online – medication from mexico pharmacy
mexico drug stores pharmacies: pharmacies in mexico that ship to usa – mexican drugstore online
Some genuinely choice content on this internet site, saved to my bookmarks.
can you get generic clomid for sale [url=http://clomiphene.shop/#]where can i get clomid[/url] can i get cheap clomid without prescription
can you get generic clomid tablets: can i get clomid pills – generic clomid without a prescription
http://propeciaf.online/# cheap propecia without rx
http://lisinopril.club/# lisinopril 5mg buy
lisinopril 2.5 cost: lisinopril price comparison – lisinopril price comparison
Excellent goods from you, man. I’ve be mindful your stuff prior to and you’re simply too wonderful. I actually like what you’ve got here, certainly like what you are stating and the way wherein you assert it. You’re making it enjoyable and you still care for to stay it smart. I cant wait to learn far more from you. That is really a wonderful web site.
cost of generic propecia pills: propecia medication – get generic propecia prices
how can i get clomid without rx [url=https://clomiphene.shop/#]can you buy cheap clomid without dr prescription[/url] generic clomid prices
where buy clomid without dr prescription: generic clomid – can i purchase cheap clomid
http://propeciaf.online/# generic propecia for sale
buy cytotec over the counter [url=https://cytotec.xyz/#]buy cytotec over the counter[/url] п»їcytotec pills online
http://propeciaf.online/# buy propecia price
lisinopril 10 mg: prinivil 5 mg tablets – generic zestoretic
cialis soft tabs online mile – valif online pretty viagra oral jelly cliff
get generic propecia price: order propecia without a prescription – generic propecia no prescription
It’s really a nice and useful piece of information. I’m glad that you shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
neurontin generic south africa [url=http://gabapentin.club/#]neurontin 150mg[/url] can you buy neurontin over the counter
Wow! This can be one particular of the most useful blogs We’ve ever arrive across on this subject. Actually Great. I’m also an expert in this topic therefore I can understand your hard work.
lisinopril 3972: lisinopril 50 mg tablet – lisinopril 102
ordering lisinopril without a prescription uk [url=http://lisinopril.club/#]zestoretic 20[/url] 16 lisinopril
http://propeciaf.online/# generic propecia prices
neurontin prescription online: neurontin 100mg – prescription drug neurontin
buy cytotec pills online cheap [url=http://cytotec.xyz/#]cytotec abortion pill[/url] Abortion pills online
https://clomiphene.shop/# can i purchase generic clomid prices
neurontin cap 300mg price: neurontin oral – buy neurontin 100 mg canada
Misoprostol 200 mg buy online [url=http://cytotec.xyz/#]buy cytotec online fast delivery[/url] cytotec pills buy online
buy cytotec online fast delivery: cytotec buy online usa – buy cytotec online
cytotec abortion pill: buy cytotec online – buy cytotec online fast delivery
https://clomiphene.shop/# where buy generic clomid pill
buy cytotec in usa [url=http://cytotec.xyz/#]order cytotec online[/url] п»їcytotec pills online
buy clomid pills: can i order clomid for sale – where can i get cheap clomid pills
http://cheapestandfast.com/# canadian pharmacy without prescription
buy drugs online no prescription [url=http://cheapestandfast.com/#]cheapest and fast[/url] online drugstore no prescription
https://cheapestandfast.shop/# best non prescription online pharmacy
online pharmacy canada [url=https://cheapestcanada.com/#]cheapestcanada.com[/url] legal to buy prescription drugs from canada
https://36and6health.com/# canadian pharmacy world coupon
canadian pharmacies not requiring prescription: 36 and 6 pharmacy – best canadian pharmacy no prescription
https://cheapestindia.shop/# top 10 pharmacies in india
top 10 pharmacies in india [url=https://cheapestindia.com/#]Online medicine home delivery[/url] online pharmacy india
https://cheapestindia.shop/# indianpharmacy com
https://cheapestindia.com/# indian pharmacy online
http://cheapestindia.com/# indianpharmacy com
cheapest pharmacy for prescriptions without insurance [url=https://36and6health.shop/#]cheapest pharmacy[/url] prescription drugs from canada
pharmacies in mexico that ship to usa [url=http://cheapestmexico.com/#]mexico pharmacies prescription drugs[/url] mexico pharmacies prescription drugs
https://36and6health.com/# drugstore com online pharmacy prescription drugs
mail order pharmacy india [url=https://cheapestindia.shop/#]indian pharmacy[/url] online pharmacy india
Prodentim: What is it? Some of the finest and highest quality ingredients are used to produce Prodentim, an oral health supplement
http://36and6health.com/# canadian pharmacy world coupon
I am not sure where you are getting your information, but good topic. I needs to spend some time learning more or understanding more. Thanks for fantastic info I was looking for this info for my mission.
canadian pharmacy prices: cheapestcanada.com – buy drugs from canada
https://cheapestcanada.com/# canadian pharmacy tampa
https://cheapestmexico.shop/# mexican pharmacy
https://cheapestindia.com/# Online medicine order
top 10 online pharmacy in india [url=http://cheapestindia.com/#]reputable indian pharmacies[/url] indian pharmacies safe
I have been browsing online more than three hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. In my opinion, if all webmasters and bloggers made good content as you did, the internet will be a lot more useful than ever before.
priligy special – fildena stranger cialis with dapoxetine game
http://cheapestindia.com/# buy medicines online in india
mexico drug stores pharmacies [url=https://cheapestmexico.com/#]mexican mail order pharmacies[/url] medication from mexico pharmacy
cenforce eagle – brand viagra pills establish
indian pharmacies safe [url=https://cheapestindia.shop/#]online shopping pharmacy india[/url] indian pharmacy online
LeanBiome is a probiotic dietary supplement that’s packed with lean bacteria species that help support healthy weight loss.
https://cheapestindia.shop/# п»їlegitimate online pharmacies india
https://cheapestcanada.com/# canada cloud pharmacy
pills no prescription [url=http://cheapestandfast.com/#]cheapest & fast pharmacy[/url] online pharmacy without prescription
https://cheapestcanada.shop/# canadian pharmacy service
I’ve been exploring for a little for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this information So i’m happy to convey that I’ve an incredibly good uncanny feeling I discovered just what I needed. I most certainly will make sure to do not forget this site and give it a glance regularly.
canada pharmacy online: cheapest canada – canadapharmacyonline
http://cheapestandfast.com/# non prescription pharmacy
reputable mexican pharmacies online [url=https://cheapestmexico.shop/#]mexico drug stores pharmacies[/url] mexico pharmacies prescription drugs
https://cheapestmexico.shop/# buying from online mexican pharmacy
indian pharmacy online [url=https://cheapestindia.com/#]indian pharmacies safe[/url] best india pharmacy
medikament ohne rezept notfall: ohne rezept apotheke – gГјnstige online apotheke
farmacia online barata y fiable: farmacia online barata y fiable Рfarmacias online seguras en espa̱a
online apotheke preisvergleich [url=http://euapothekeohnerezept.com/#]internet apotheke[/url] medikamente rezeptfrei
acquisto farmaci con ricetta: Farmacia online miglior prezzo – farmacia online piГ№ conveniente
inhalers for asthma worship – asthma treatment crumble asthma medication younger
acne treatment petunia – acne medication vision acne medication sweep
Achat m̩dicament en ligne fiable: pharmacie en ligne sans ordonnance Рpharmacie en ligne fiable
farmacia online barcelona [url=http://eufarmaciaonline.com/#]п»їfarmacia online espaГ±a[/url] farmacias online baratas
eu apotheke ohne rezept: online apotheke – online apotheke versandkostenfrei
п»їpharmacie en ligne france: pharmacies en ligne certifiГ©es – Pharmacie Internationale en ligne
gГјnstige online apotheke: medikament ohne rezept notfall – internet apotheke
farmacia en casa online descuento [url=https://eufarmaciaonline.com/#]farmacia en casa online descuento[/url] п»їfarmacia online espaГ±a
http://eumedicamentenligne.com/# п»їpharmacie en ligne france
ohne rezept apotheke: online apotheke deutschland – gГјnstigste online apotheke
farmacia online españa: farmacia online barcelona – farmacia online madrid
Achat mГ©dicament en ligne fiable [url=http://eumedicamentenligne.com/#]pharmacie en ligne france livraison internationale[/url] pharmacie en ligne fiable
farmacias online seguras: farmacia online barcelona – farmacias online seguras en espaГ±a
Useful information. Lucky me I discovered your website by accident, and I’m surprised why this accident did not happened earlier! I bookmarked it.
europa apotheke [url=https://euapothekeohnerezept.com/#]ohne rezept apotheke[/url] online apotheke preisvergleich
farmacia online: comprare farmaci online all’estero – comprare farmaci online con ricetta
pharmacie en ligne pas cher: pharmacies en ligne certifiГ©es – pharmacie en ligne france fiable
comprare farmaci online all’estero: comprare farmaci online con ricetta – acquisto farmaci con ricetta
farmacia online envÃo gratis: farmacias online seguras en españa – farmacia online envÃo gratis
pharmacie en ligne france fiable [url=https://eumedicamentenligne.shop/#]pharmacie en ligne france fiable[/url] pharmacie en ligne france livraison internationale
Nice post. I learn something tougher on different blogs everyday. It is going to all the time be stimulating to learn content material from different writers and follow a bit of one thing from their store. I’d desire to make use of some with the content on my weblog whether or not you don’t mind. Natually I’ll give you a hyperlink on your internet blog. Thanks for sharing.
I¦ve been exploring for a bit for any high quality articles or weblog posts in this sort of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this info So i¦m satisfied to exhibit that I have a very just right uncanny feeling I came upon exactly what I needed. I such a lot certainly will make certain to don¦t forget this web site and provides it a look on a constant basis.
prostatitis pills discuss – prostatitis pills curve prostatitis treatment earth
online apotheke versandkostenfrei: ohne rezept apotheke – online apotheke deutschland
farmacia online senza ricetta [url=https://eufarmacieonline.shop/#]farmaci senza ricetta elenco[/url] comprare farmaci online con ricetta
uti antibiotics despair – treatment for uti tend uti treatment everything
Achat mГ©dicament en ligne fiable: Pharmacie sans ordonnance – acheter mГ©dicament en ligne sans ordonnance
farmacie online autorizzate elenco: farmacia online piГ№ conveniente – acquisto farmaci con ricetta
farmacia online piГ№ conveniente [url=http://eufarmacieonline.com/#]acquisto farmaci con ricetta[/url] Farmacia online piГ№ conveniente
https://eufarmacieonline.com/# Farmacie on line spedizione gratuita
pharmacie en ligne france livraison internationale: pharmacie en ligne france pas cher – pharmacie en ligne sans ordonnance
online apotheke rezept: medikamente rezeptfrei – online apotheke deutschland
farmacie online sicure [url=http://eufarmacieonline.com/#]farmacie online affidabili[/url] farmacie online autorizzate elenco
apotheke online: online apotheke gГјnstig – gГјnstigste online apotheke
I truly appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again
pharmacies en ligne certifiГ©es: kamagra en ligne – Pharmacie sans ordonnance
pharmacie en ligne france pas cher: pharmacie en ligne sans ordonnance – pharmacie en ligne france fiable
Viagra vente libre allemagne: Viagra sans ordonnance 24h – SildГ©nafil 100mg pharmacie en ligne
pharmacies en ligne certifiГ©es: Pharmacies en ligne certifiees – vente de mГ©dicament en ligne
Acheter Sildenafil 100mg sans ordonnance: Meilleur Viagra sans ordonnance 24h – Viagra gГ©nГ©rique pas cher livraison rapide
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Viagra sans ordonnance 24h – Viagra femme ou trouver
claritin pills personality – claritin consent claritin survey
valacyclovir online eagle – valacyclovir online remind valtrex pills jordan
Viagra vente libre pays: Acheter du Viagra sans ordonnance – SildГ©nafil 100mg pharmacie en ligne
pharmacie en ligne france pas cher: kamagra 100mg prix – pharmacie en ligne france fiable
Pharmacie en ligne livraison Europe [url=http://phenligne.com/#]Achat mГ©dicament en ligne fiable[/url] п»їpharmacie en ligne france
Youre so cool! I dont suppose Ive read something like this before. So good to search out somebody with some authentic thoughts on this subject. realy thank you for beginning this up. this web site is something that’s needed on the net, someone with a little originality. useful job for bringing something new to the web!
Viagra sans ordonnance 24h suisse: viagra en ligne – Prix du Viagra en pharmacie en France
Pharmacie en ligne livraison Europe: kamagra pas cher – pharmacie en ligne
pharmacie en ligne sans ordonnance: Cialis sans ordonnance 24h – pharmacie en ligne france livraison internationale
Acheter Sildenafil 100mg sans ordonnance: Viagra vente libre pays – Quand une femme prend du Viagra homme
ProvaDent is an all-natural, safe-to-take advanced oral probiotic complex that supports great dental health.
Hello!
This post was created with XRumer 23 StrongAI.
Good luck :)
Pharmacie sans ordonnance: acheter kamagra site fiable – pharmacie en ligne livraison europe
dapoxetine bargain – dapoxetine except dapoxetine slide
Pharmacie sans ordonnance: Levitra pharmacie en ligne – Pharmacie en ligne livraison Europe
Hello.
This post was created with XRumer 23 StrongAI.
Good luck :)
pharmacies en ligne certifiГ©es: Levitra acheter – pharmacie en ligne pas cher
My brother recommended I may like this website. He used to be entirely right. This post truly made my day. You cann’t consider simply how much time I had spent for this information! Thanks!
trouver un mГ©dicament en pharmacie: pharmacie en ligne livraison europe – acheter mГ©dicament en ligne sans ordonnance
claritin pills cheerful – loratadine medication bee loratadine medication pad
Achat mГ©dicament en ligne fiable: Pharmacies en ligne certifiees – pharmacie en ligne avec ordonnance
pharmacie en ligne avec ordonnance: Acheter Cialis 20 mg pas cher – pharmacie en ligne france fiable
What is Gluco6 Supplement? Gluco6 is a blend of doctor-formulated ingredients promising to help users develop healthy blood sugar ranges.
Acheter Sildenafil 100mg sans ordonnance: Viagra generique en pharmacie – Acheter viagra en ligne livraison 24h
Dead written subject matter, Really enjoyed examining.
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne france livraison belgique – trouver un mГ©dicament en pharmacie
pharmacie en ligne france livraison internationale: Acheter Cialis – pharmacie en ligne livraison europe
Hello, Neat post. There is a problem with your web site in web explorer, would test thisK IE still is the market leader and a good part of other people will pass over your wonderful writing due to this problem.
pharmacie en ligne fiable: Cialis sans ordonnance 24h – Pharmacie sans ordonnance
vente de mГ©dicament en ligne: pharmacie en ligne france livraison internationale – pharmacie en ligne
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
pharmacies en ligne certifiГ©es: cialis generique – pharmacie en ligne livraison europe
Viagra 100 mg sans ordonnance: Acheter du Viagra sans ordonnance – Acheter viagra en ligne livraison 24h
ascorbic acid hell – ascorbic acid mr ascorbic acid lore
Prix du Viagra en pharmacie en France: Viagra sans ordonnance 24h – Viagra pas cher livraison rapide france
promethazine consult – promethazine chap promethazine manage
Pharmacie en ligne livraison Europe: Medicaments en ligne livres en 24h – vente de mГ©dicament en ligne
pharmacie en ligne avec ordonnance: levitra generique prix en pharmacie – pharmacie en ligne avec ordonnance
п»їpharmacie en ligne france: pharmacie en ligne france pas cher – trouver un mГ©dicament en pharmacie
п»їpharmacie en ligne france: Levitra pharmacie en ligne – pharmacie en ligne france livraison belgique
What is Java Burn? Java Burn, an innovative weight loss supplement, is poised to transform our perception of fat loss.
I think this is one of the most vital information for me. And i’m glad reading your article. But want to remark on few general things, The website style is great, the articles is really nice : D. Good job, cheers
trouver un mГ©dicament en pharmacie: achat kamagra – acheter mГ©dicament en ligne sans ordonnance
Acheter viagra en ligne livraison 24h: Viagra generique en pharmacie – SildГ©nafil Teva 100 mg acheter
Le gГ©nГ©rique de Viagra: Viagra gГ©nГ©rique sans ordonnance en pharmacie – Viagra pas cher inde
What is ProNerve 6? ProNerve 6 is a doctor-formulated nutritional supplement specifically marketed to individuals struggling with nerve pain.
pharmacie en ligne france fiable: levitra generique – acheter mГ©dicament en ligne sans ordonnance
clarithromycin pills render – albenza pills chill cytotec peace
feraheme and joint pain
[url=http://jointpain.top/]osteo by flex joint pain[/url]
п»їpharmacie en ligne france: kamagra pas cher – pharmacie en ligne livraison europe
[url=http://jointpain.top/]abdominal fatigue joint pain shooting pain[/url]
[url=http://jointpain.top/]si joint pain right icd 10[/url]
[url=http://jointpain.top/]pain on hand joint[/url]
acheter mГ©dicament en ligne sans ordonnance: Acheter Cialis – pharmacie en ligne
[url=http://jointpain.top/]causes of joint pain during pregnancy[/url]
Pharmacie Internationale en ligne: vente de mГ©dicament en ligne – Achat mГ©dicament en ligne fiable
Pharmacie Internationale en ligne: kamagra gel – Pharmacie sans ordonnance
Hey very cool blog!! Man .. Excellent .. Amazing .. I will bookmark your blog and take the feeds also…I’m happy to find so many useful information here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
pharmacies en ligne certifiГ©es: pharmacie en ligne sans ordonnance – pharmacie en ligne france livraison internationale
florinef pills armor – prevacid pills peaceful prevacid putt
pharmacie en ligne: Medicaments en ligne livres en 24h – pharmacie en ligne pas cher
of course like your web site however you have to test the spelling on quite a few of your posts. Several of them are rife with spelling problems and I in finding it very troublesome to tell the reality then again I?¦ll surely come back again.
SildГ©nafil 100mg pharmacie en ligne: Meilleur Viagra sans ordonnance 24h – Viagra sans ordonnance 24h
https://levitraenligne.com/# pharmacies en ligne certifiées
Viagra en france livraison rapide: Viagra sans ordonnance 24h – Viagra homme prix en pharmacie sans ordonnance
SildГ©nafil 100 mg sans ordonnance: Acheter du Viagra sans ordonnance – Viagra pas cher livraison rapide france
Achat mГ©dicament en ligne fiable: pharmacie en ligne france livraison belgique – pharmacie en ligne avec ordonnance
pharmacie en ligne france fiable: Levitra 20mg prix en pharmacie – Pharmacie Internationale en ligne
pharmacie en ligne france pas cher: pharmacie en ligne pas cher – Pharmacie sans ordonnance
pharmacie en ligne france pas cher: Cialis sans ordonnance 24h – п»їpharmacie en ligne france
pharmacie en ligne france fiable: levitra generique sites surs – pharmacie en ligne france fiable
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
I savor, cause I found exactly what I was looking for. You have ended my 4 day lengthy hunt! God Bless you man. Have a great day. Bye
I cling on to listening to the news broadcast lecture about getting free online grant applications so I have been looking around for the top site to get one. Could you tell me please, where could i find some?
order aciphex 20mg for sale – buy rabeprazole online cheap order domperidone 10mg generic
My husband and i were really delighted that Peter could deal with his preliminary research from the ideas he discovered out of your site. It’s not at all simplistic just to possibly be offering guides which other folks might have been trying to sell. We figure out we now have the website owner to give thanks to for this. The explanations you have made, the easy blog menu, the friendships you will assist to promote – it is mostly exceptional, and it’s really helping our son in addition to the family know that the subject matter is fun, which is certainly highly fundamental. Many thanks for everything!
pill bisacodyl – buy generic oxybutynin liv52 buy online
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
buy cheap generic zovirax – generic duphaston 10 mg dydrogesterone pills
order bactrim 960mg for sale – tobra for sale order tobra online
That is the precise blog for anyone who needs to find out about this topic. You understand so much its virtually arduous to argue with you (not that I truly would want…HaHa). You positively put a brand new spin on a topic thats been written about for years. Great stuff, simply great!
With a three-way moneyline bet, you can bet on any of the three possibilities. The odds will be slightly different than those you will be offered on a classic two-way moneyline. But if, for instance, you have a strong sense that the scores will be tied at the end of a game – whether or not a period of over time follows – you can bet on the draw using the three-way moneyline. Don’t miss out – sign up for our newsletters! (approx 1 – 2 per week) However, with hockey being a sport where numerous upsets happen each year during a playoff campaign, and random luck being more of a factor in the sport then in other professional sports, staying away from the favored teams in the futures market isn’t necessarily a bad idea in hockey. Several different sports allow for three-way moneyline betting in one form or another. Soccer, hockey, and football are three of the most popular sports in which you will typically be able to place a 3-way moneyline wager on any game of your choice.
https://www.rimagemarket.com/forum/general-discussions/1xbet
Ben has been an avid sports bettor for years and loves to offer his insights to our readers. As the Project Leader for this site, he’s had a huge role in shaping the content you’ll find here. His years of betting experience ensure what you read is relevant to the needs of every bettor. NC sports bettors – check out some of the best North Carolina sports betting apps and best North Carolina sportsbook promos as sports betting is now live in the Tar Heel State. You can email the site owner to let them know you were blocked. Please include what you were doing when this page came up and the Cloudflare Ray ID found at the bottom of this page. The best part about the legalization of sports betting in the U.S. is that all of the approved sportsbooks are regulated by the state, ensuring they are legit and that your money is safe. This means that BetMGM, Caesars Sportsbook, ESPN BET, DraftKings, Fanatics Sportsbook, bet365, BetRivers and Hard Rock Bet are all legit and safe.
I simply couldn’t leave your web site before suggesting that I really loved the standard information a person provide on your visitors? Is going to be back incessantly in order to inspect new posts
how to get fulvicin without a prescription – buy cheap griseofulvin gemfibrozil 300mg over the counter
I¦ll right away seize your rss as I can not in finding your email subscription hyperlink or newsletter service. Do you have any? Please let me recognize so that I could subscribe. Thanks.
dapagliflozin online order – sinequan order acarbose usa
naturally like your web-site however you have to check the spelling on quite a few of your posts. Many of them are rife with spelling problems and I to find it very troublesome to tell the reality nevertheless I¦ll certainly come again again.
Hi! This is my first comment here so I just wanted to give a quick shout out and tell you I truly enjoy reading your articles. Can you recommend any other blogs/websites/forums that go over the same topics? Many thanks!
buy dimenhydrinate 50mg pills – buy risedronate 35 mg generic order actonel generic
ProvaDent: What Is It? ProvaDent is a natural tooth health supplement by Adam Naturals.
order vasotec 5mg for sale – buy generic latanoprost order latanoprost generic
I really enjoy studying on this internet site, it has superb posts. “Words are, of course, the most powerful drug used by mankind.” by Rudyard Kipling.
buy etodolac generic – pletal 100mg canada cilostazol over the counter
Simply wanna tell that this is very helpful, Thanks for taking your time to write this.
Wonderful website. Plenty of helpful information here. I am sending it to some pals ans additionally sharing in delicious. And of course, thanks on your sweat!
piroxicam 20 mg for sale – order feldene 20mg online buy generic rivastigmine
You can certainly see your skills within the paintings you write. The sector hopes for more passionate writers like you who aren’t afraid to say how they believe. All the time follow your heart.
Hey There. I found your blog using msn. This is a very well written article. I will be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I’ll definitely return.
I needed to create you this little remark to finally give many thanks yet again considering the breathtaking secrets you’ve featured on this page. It was quite remarkably open-handed of you to grant freely just what a lot of folks would’ve supplied for an electronic book to help with making some money for themselves, chiefly considering that you could possibly have tried it in the event you wanted. Those creative ideas additionally served as a great way to fully grasp that some people have similar interest really like my own to understand a lot more when it comes to this condition. I think there are many more pleasurable periods up front for individuals that scan your blog post. the genius wave
Hey there! I know this is kind of off topic but I was wondering which blog platform are you using for this website? I’m getting fed up of WordPress because I’ve had issues with hackers and I’m looking at options for another platform. I would be awesome if you could point me in the direction of a good platform.
Thankyou for this marvelous post, I am glad I detected this site on yahoo.
My brother suggested I may like this blog. He was once entirely right. This publish actually made my day. You can not believe just how much time I had spent for this information! Thanks!
Hello.This article was extremely motivating, especially since I was searching for thoughts on this issue last couple of days.
Yeah bookmaking this wasn’t a bad conclusion outstanding post! .
I just could not depart your website before suggesting that I extremely enjoyed the standard information a person provide for your visitors? Is going to be back often to check up on new posts
Hi! I know this is kinda off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
Thank you for sharing superb informations. Your web site is so cool. I am impressed by the details that you’ve on this site. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for extra articles. You, my pal, ROCK! I found just the information I already searched everywhere and just couldn’t come across. What a great site.
pin-up 141 casino: Pin up 306 casino – pin-up kazino
It’s a shame you don’t have a donate button! I’d certainly donate to this superb blog! I guess for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to brand new updates and will share this blog with my Facebook group. Talk soon!
https://autolux-azerbaijan.com/# Pin up 306 casino
Pin-Up Casino: pin-up360 – pin-up kazino
https://autolux-azerbaijan.com/# pin-up 141 casino
https://autolux-azerbaijan.com/# Pin Up Kazino ?Onlayn
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
https://autolux-azerbaijan.com/# ?Onlayn Kazino
Pin Up Azerbaycan ?Onlayn Kazino: Pin Up – Pin Up Kazino ?Onlayn
https://autolux-azerbaijan.com/# Pin-up Giris
pin up https://azerbaijancuisine.com/# pin up
pin-up 306
order piracetam online – how to buy praziquantel sinemet 20mg uk
buying from online mexican pharmacy: Mexico pharmacy that ship to usa – best online pharmacies in mexico
buying prescription drugs in mexico: mexican pharmacy – mexican drugstore online
mexican pharmaceuticals online [url=https://northern-doctors.org/#]mexican pharmacy online[/url] mexican rx online
mexican pharmacy: mexican pharmacy online – mexico drug stores pharmacies
mexican border pharmacies shipping to usa: Mexico pharmacy that ship to usa – pharmacies in mexico that ship to usa
mexico pharmacies prescription drugs: mexican pharmacy online – п»їbest mexican online pharmacies
mexico drug stores pharmacies: northern doctors – buying prescription drugs in mexico
mexican pharmaceuticals online [url=https://northern-doctors.org/#]mexican pharmacy online[/url] medication from mexico pharmacy
buy generic hydrea – ethionamide medication buy robaxin pill
mexican pharmaceuticals online: northern doctors pharmacy – buying prescription drugs in mexico
https://northern-doctors.org/# pharmacies in mexico that ship to usa
purple pharmacy mexico price list: Mexico pharmacy that ship to usa – mexico pharmacy
mexican mail order pharmacies [url=https://northern-doctors.org/#]mexican pharmacy northern doctors[/url] mexican mail order pharmacies
best online pharmacies in mexico: purple pharmacy mexico price list – mexico drug stores pharmacies
medication from mexico pharmacy: Mexico pharmacy that ship to usa – reputable mexican pharmacies online
mexico pharmacies prescription drugs: mexican northern doctors – buying from online mexican pharmacy
buying prescription drugs in mexico online [url=http://northern-doctors.org/#]northern doctors pharmacy[/url] mexico drug stores pharmacies
pharmacies in mexico that ship to usa: northern doctors pharmacy – buying prescription drugs in mexico
mexican pharmacy: Mexico pharmacy that ship to usa – mexico pharmacies prescription drugs
https://northern-doctors.org/# mexican rx online
best online pharmacies in mexico: mexican pharmacy northern doctors – medicine in mexico pharmacies
medicine in mexico pharmacies: buying prescription drugs in mexico – best online pharmacies in mexico
mexico drug stores pharmacies: mexican pharmacy – mexico drug stores pharmacies
mexico drug stores pharmacies: mexican pharmacy northern doctors – mexican pharmaceuticals online
buying prescription drugs in mexico: northern doctors – buying prescription drugs in mexico
pharmacies in mexico that ship to usa: mexico drug stores pharmacies – best online pharmacies in mexico
Впечатляющий боевик “Безумный Макс 2” – смотрите в сети в отменном качестве.
mexico pharmacies prescription drugs: mexican northern doctors – mexico pharmacies prescription drugs
pharmacies in mexico that ship to usa: mexican pharmacy northern doctors – buying prescription drugs in mexico
п»їbest mexican online pharmacies: mexico pharmacies prescription drugs – mexican online pharmacies prescription drugs
mexican pharmacy: mexican pharmacy online – mexican rx online
mexican border pharmacies shipping to usa: mexican pharmacy northern doctors – mexico drug stores pharmacies
mexican border pharmacies shipping to usa: Mexico pharmacy that ship to usa – п»їbest mexican online pharmacies
medication from mexico pharmacy: northern doctors – mexico pharmacy
mexico pharmacy: mexican northern doctors – medicine in mexico pharmacies
Very interesting subject, thanks for posting.
reputable mexican pharmacies online: northern doctors pharmacy – reputable mexican pharmacies online
mexico drug stores pharmacies: Mexico pharmacy that ship to usa – mexican rx online
pharmacies in mexico that ship to usa: mexican pharmacy northern doctors – mexican drugstore online
https://cmqpharma.online/# medication from mexico pharmacy
mexican mail order pharmacies
buy depakote 500mg pill – cheap lariam pills topamax 100mg cheap
I have not checked in here for a while because I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my daily bloglist. You deserve it my friend :)
mexican drugstore online
https://cmqpharma.com/# purple pharmacy mexico price list
mexican rx online
medication from mexico pharmacy [url=https://cmqpharma.com/#]cmqpharma.com[/url] mexican rx online
buying prescription drugs in mexico: mexico pharmacy – mexican online pharmacies prescription drugs
medicine in mexico pharmacies [url=http://cmqpharma.com/#]cmq pharma[/url] mexican pharmaceuticals online
norpace online order – lamictal online order order chlorpromazine 100mg for sale
I like what you guys are up too. Such clever work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my web site :)
What does the Lottery Defeater Software offer? The Lottery Defeater Software is a unique predictive tool crafted to empower individuals seeking to boost their chances of winning the lottery.
Enjoyed looking at this, very good stuff, thankyou. “Whenever you want to marry someone, go have lunch with his ex-wife.” by Francis William Bourdillon.
https://cmqpharma.online/# mexican pharmaceuticals online
mexican border pharmacies shipping to usa
buy spironolactone 100mg online cheap – aldactone online buy buy naltrexone 50 mg online cheap
how to get cyclophosphamide without a prescription – order cyclophosphamide online cheap buy trimetazidine tablets
you have a great blog here! would you like to make some invite posts on my blog?
Regards for this howling post, I am glad I found this internet site on yahoo.
I like this blog very much, Its a really nice post to read and incur info . “Young men think old men are fools but old men know young men are fools.” by George Chapman.
flexeril oral – order flexeril without prescription buy vasotec sale
This website is my inspiration , really great style and perfect subject material.
Acheter du médicaments en ligne en toute simplicité Brocacef ’s-Gravenzande achat médicaments
de la marque Mylan
purchase ondansetron – tolterodine pills brand ropinirole
buy ascorbic acid pill – order ascorbic acid 500mg generic purchase prochlorperazine without prescription
mexican border pharmacies shipping to usa: cmq pharma – medication from mexico pharmacy
I am glad to be one of several visitants on this great web site (:, regards for posting.
Heya are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you need any coding knowledge to make your own blog? Any help would be greatly appreciated!
This really answered my problem, thank you!
order durex gel online cheap – purchase durex condoms online cheap buy generic xalatan
You are a very capable person!
Yaamava’ boasts over 200 video poker machines as well as bar-top video poker in all of our casino lounges. Let’s now look at the top 8 highest RTP slot games currently available at online casinos. Boasting an incredible range of slot themes, bonus rounds, pay lines, and developers, casino fans are certainly spoilt for choice with these high-paying games. Sweden was a starting point for numerous iGaming brands, which are now recognised as some of the best slot providers in the industry, and Nolimit City is a bright example. With 10+ years of experience in the iGaming market, the studio has created an exceptional portfolio of slots that have gained player recognition worldwide. Play the hottest and newest slots! We have the largest variety of games, including exclusives only found at Graton.
https://www.totalskincarebyliana.com/forum/general-discussions/online-casino-paypal-deposit
To try and build a picture of the casino you are looking to join, you can do a little bit of your own research into the company. The first thing to look out for is casino reviews, these can show you vital statistics about the casino and help you decide if they are right for you. This can include how long they have been in operation and what areas they cover. Mainstream betting sites like BetMGM Casino and Caesars Palace Online Casino aren’t available in Delaware, even though online gambling has been legal there since 2012. The state lottery regulates three real money online casinos and three online poker sites, but online casino operators in neighboring New Jersey and Pennsylvania have already expressed interest in expansion. In the realm of online gambling, navigating through the vast sea of casinos requires a discerning eye to avoid potential pitfalls. Recognizing red flags is paramount for ensuring a secure and enjoyable gaming experience. One prominent warning sign is the absence of a prominently displayed gambling license, a foundational element of legitimacy. If an online casino fails to showcase its licensing status, it raises concerns about the platform’s adherence to regulatory standards, jeopardizing the safety of players’ funds and personal information.
rogaine sale – proscar 1mg cost propecia 5mg us
I conceive this web site has got some very fantastic info for everyone. “Variety is the soul of pleasure.” by Aphra Behn.
Keep working ,great job!
leflunomide 20mg usa – buy alfacip pills cartidin for sale online
On Monday, Jan. 1, ESPN rang in 2024 with the network’s fourth most-watched day ever (1979-present), thanks to a slate anchored by the College Football Playoff Semifinals and New Year’s Six. ESPN averaged 8.5 million viewers throughout the day, led by the Rose Bowl Game Presented by Prudential and the Allstate Sugar Bowl, with a trip to the College Football Playoff National Championship on the line. You tell them appart by their uniform, as you dont know them you could find them online, for example here are the Fifa pages for the two teams playing today. That way you can identify them better when they play. Univision averaged 2.3 million viewers, the highest Super Bowl viewership on record for a Spanish-language network. The Super Bowl has been televised in Spanish in the United States since 2014.
https://www.notebook.ai/@liverpoolsnext
Download Opera browser with: How to watch the Major League Soccer match between Sporting Kansas City and Seattle Sounders FC, as well as kick-off time and team news. Which 26 players have made the cut from Turkey head coach Vincenzo Montella’s 35-man preliminary squad for the 2024 European Championship in Germany? Soccer | Hockey | Tennis | Basketball | Handball | Volleyball | Baseball | Am. football | Rugby Union | More sports » All Games | LIVE | Finished The 2024 Ballon d’Or ceremony will take place on October 28, but will Jude Bellingham or Vinicius Junior of Real Madrid walk off with the top award? Are you a football fan and curious to know who won the matches yesterday? Do you want to see the football scores from yesterday’s matches? You’re on the right page! In the lists above, you can find all the scores and results of yesterday’s games. Who won a vital league game? What were the key statistics? All of this and more is available in our summary of yesterday’s results. Find all the scores without further ado by checking the competitions presented above! And to follow the day’s matches, go to our Livescore Live Football Match.
verapamil order online – diltiazem online order buy generic tenoretic
atenolol cost – carvedilol without prescription order carvedilol 6.25mg for sale
I have been exploring for a bit for any high quality articles or weblog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this web site. Studying this info So i’m satisfied to exhibit that I have an incredibly just right uncanny feeling I came upon just what I needed. I so much indisputably will make certain to do not overlook this site and provides it a glance regularly.
buy generic atorvastatin over the counter – cost bystolic 5mg bystolic price
buy gasex pills for sale – ashwagandha cost where can i buy diabecon
canadian online pharmacy [url=https://canadapharmast.com/#]canadian online pharmacy[/url] canadian neighbor pharmacy
medicine in mexico pharmacies: medicine in mexico pharmacies – mexico drug stores pharmacies
https://canadapharmast.com/# canadian drugstore online
online pharmacy canada: legit canadian pharmacy online – pharmacy rx world canada
online shopping pharmacy india [url=http://indiapharmast.com/#]Online medicine home delivery[/url] world pharmacy india
canada pharmacy online legit: best online canadian pharmacy – cheap canadian pharmacy online
https://indiapharmast.com/# cheapest online pharmacy india
online pharmacy india [url=http://indiapharmast.com/#]online shopping pharmacy india[/url] buy prescription drugs from india
buy lasuna cheap – cheap himcolin generic order himcolin generic
legitimate canadian pharmacy: canadian pharmacy 24 com – canadian medications
canada drug pharmacy [url=https://canadapharmast.online/#]reputable canadian online pharmacies[/url] precription drugs from canada
http://indiapharmast.com/# п»їlegitimate online pharmacies india
mexican drugstore online: mexican drugstore online – mexican rx online
legitimate canadian pharmacy: canadian pharmacy no scripts – canada pharmacy 24h
I am so happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that is at the other blogs. Appreciate your sharing this greatest doc.
http://clomiddelivery.pro/# how can i get clomid no prescription
generic amoxicillin online: amoxicillin 500 mg without a prescription – amoxicillin where to get
http://clomiddelivery.pro/# can i order cheap clomid for sale
doxycycline 100mg cap tab [url=https://doxycyclinedelivery.pro/#]doxycycline gel in india[/url] how to get doxycycline 100mg
Hello! I just want to give an enormous thumbs up for the good information you’ve gotten here on this post. I can be coming again to your blog for extra soon.
http://paxloviddelivery.pro/# paxlovid covid
https://clomiddelivery.pro/# buy generic clomid prices
amoxicillin 500mg capsule buy online [url=https://amoxildelivery.pro/#]amoxacillian without a percription[/url] amoxicillin 500 mg tablet
п»їpaxlovid: buy paxlovid online – buy paxlovid online
http://doxycyclinedelivery.pro/# vibramycin 100mg
Well I sincerely liked studying it. This information provided by you is very effective for good planning.
https://clomiddelivery.pro/# can you buy cheap clomid for sale
where can i get clomid no prescription [url=https://clomiddelivery.pro/#]can i get cheap clomid no prescription[/url] where can i buy clomid without rx
http://paxloviddelivery.pro/# paxlovid pill
ciprofloxacin over the counter: cipro – buy cipro online without prescription
https://ciprodelivery.pro/# п»їcipro generic
doxycycline 100 mg india [url=https://doxycyclinedelivery.pro/#]doxycycline without a prescription[/url] doxycycline 75 mg price
http://ciprodelivery.pro/# ciprofloxacin generic price
Can I just say what a aid to seek out someone who really knows what theyre speaking about on the internet. You undoubtedly know the best way to deliver a difficulty to gentle and make it important. Extra folks must read this and understand this aspect of the story. I cant consider youre no more popular since you definitely have the gift.
I’ve read several good stuff here. Certainly value bookmarking for revisiting. I surprise how much attempt you place to make this kind of great informative site.
where can i buy cheap clomid pill: get cheap clomid for sale – cost of cheap clomid without a prescription
https://doxycyclinedelivery.pro/# doxycycline 50 mg buy uk
cipro pharmacy [url=http://ciprodelivery.pro/#]buy cipro online canada[/url] buy cipro cheap
buy norfloxacin for sale – noroxin brand buy confido generic
Outstanding post but I was wanting to know if you could write a litte more on this topic? I’d be very thankful if you could elaborate a little bit more. Many thanks!
Hi there, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam feedback? If so how do you prevent it, any plugin or anything you can recommend? I get so much lately it’s driving me mad so any help is very much appreciated.
http://paxloviddelivery.pro/# paxlovid pharmacy
п»їpaxlovid [url=http://paxloviddelivery.pro/#]paxlovid buy[/url] paxlovid pharmacy
https://doxycyclinedelivery.pro/# doxycycline antimalarial
http://doxycyclinedelivery.pro/# doxycycline 20 mg price
doxycycline 200 [url=http://doxycyclinedelivery.pro/#]doxycycline cap price[/url] how much is doxycycline in south africa
https://clomiddelivery.pro/# can you get cheap clomid without a prescription
amoxicillin 500 mg tablet: amoxicillin 500 mg tablets – buy amoxicillin without prescription
doxycycline 100mg capsules buy: doxycycline prices – buy doxycycline without prescription