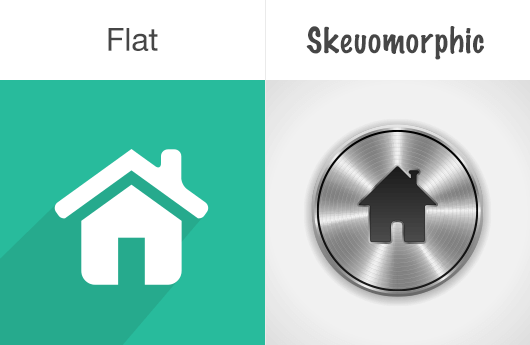
Skeuomorphism vs Flat Icon Design Vs Material Design
While the advancements in technology keep jumping into the future, the success of most of these technological upgrades is based on how the consumers view it – do they find it attractive, inviting, and easy to use? Most of these questions relate to the design and appearance of the technology or product. Irrespective of the inventor’s vision, the eventual adoption of any technological change requires the audience to undertake the process of understanding, accepting, and replacing something – all of which are much easier and effortless when the interface of the product is intuitive, easy, and attractive.
This is why app developers spend countless hours trying to come up with scrupulous designs that will penetrate the masses and allow them to appreciate what they are being offered. Even a basic surface-level observation of interface design in smartphones over the past decade will illuminate the impact the design has made on products, expressing the growing trend of minimalism. But, in order to gain the perfect understanding of this design, it is important to delve into the fundamental types of design that have been used in the past and understand the evolution of these designs.
Skeuomorphism
A term that refers to the idea of mimicking specific symbols or signs in order to associate with the user, skeuomorphism has often been used to ease users into new technology while maintaining a hook or symbolic association with the past technology. Take Apple’s iOS when it was initially launched – the envelope sign in the mail app, the ancient-looking telephone in the phone app, or even the shiny gloss finish to make the app’s buttons look clickable are all skeuomorphism of different types. Skeuomorphs add familiarity to alien and novel concepts so that users develop an association with those symbols that are related to their past. Many even contend that the intuitiveness of Apple’s initial design when the iPhone was introduced to the world was courtesy of subtle skeuomorphism in several facets of their interface.
While this connection was important for the time when masses were being introduced to this technological leap, the same is considered to be the most effective anymore. This is because when it comes to UI performance and parameters like scalability and navigability, skeuomorphism does not seem to be the right fit. Many suggest that the design style sacrificed ease of use while also heavily relying on strictly defined proportions and ratios. This made skeuomorphism trail other designs in the factor of adaptability. This is why UI design moved toward flat icons and scalable designs that were more indicative and ambiguous. However, you will see it employed for most gadgets that are new introductions – like wearables and e-readers.
Flat Design
The kind of design that focuses on the facets of simple grid-based clean content hierarchy and typography is called flat design. It is characterized by minimal elements, no extra effects like highlights and shadows, and a focus on typography. The biggest indicator of a switch in design philosophies was when Apple rolled out their iOS 7 in 2013, switching from the employment of a suggestive symbol-based design to a flatter and more simplistic design. Flat designs are based on Swiss styles based on clean and minimal fundamentals. It includes basic elements, minimal effects, typography, colors, and hues.
Flat design is used very commonly in most interfaces these days and it is considered to be the most flexible and adaptive of interfaces. The impact of the design elements on performance is also pertinent owing to the load of the design on the performance of the device. Flat design has been used to optimize performance across different interfaces quite commonly.
Material Design
Rolled out by Google in 2014, material design can be viewed as a mix of flat design along with skeuomorphic elements. This was introduced in order to create a unifying system that can be used across platforms and differently sized devices while maintaining a minimal and simplistic feel. There were certain principles that were set forth in order to achieve this: no overlap between pieces of “material”; complete opacity of all elements in this “material”; and no folding or bending of elements in this “material”. This design has been seen to be the driving force of the seamless experience that Google has developed across platforms and devices in the past couple of years.
When it comes to performance, Google has done well to optimize the interface for sustained performance, but the animations used within the interface are often cited as the reason why there is a lot of overhead in phones that don’t have the fastest processors. It might lead to a jerky and uncomfortable overall experience.
Is Skeuomorphism really dead?
The switches in your settings app in iOS devices to turn functions on and off – that’s skeuomorphism.
Even the buttons that are an important element of Material Design are skeuomorphism.
The tabs on a web browser that are used to flick from page to page – that’s skeuomorphism.
The principles of skeuomorphism never went away. And with a wave of VR and AR experiences around the corner, the return of this once ubiquitous design trend can’t come at a better time.







I’m no longer certain where you are getting your information, but good topic.
I must spend some time tudying much more or figuring outt
more. Thaank you for great information I was in search of this informatipn for my mission.
entirely, your rivals might acquire an advantage in search listings by showing up first and captivating promising clients from your grasp.
Hello. [url=https://commision.biz/]online casino[/url]
Pingback: สูตรสล็อต pg ใช้ได้จริง 2024
Pingback: find out this here
Pingback: naga356
india online pharmacy https://indiaph24.store/# Online medicine home delivery
online pharmacy india
canada pharmacy 24h [url=https://canadaph24.pro/#]canadian pharmacies[/url] legit canadian online pharmacy
https://mexicoph24.life/# medication from mexico pharmacy
п»їbest mexican online pharmacies: cheapest mexico drugs – buying prescription drugs in mexico
http://cytotec.club/# order cytotec online
buying propecia price: order propecia without rx – order propecia without dr prescription
propecia without dr prescription [url=http://finasteride.store/#]buy propecia now[/url] order propecia without rx
https://nolvadex.life/# tamoxifen for sale
cytotec buy online usa [url=http://cytotec.club/#]п»їcytotec pills online[/url] purchase cytotec
http://lisinopril.network/# can i buy lisinopril online
tamoxifen cyp2d6 [url=http://nolvadex.life/#]tamoxifen depression[/url] tamoxifen dosage
tamoxifen postmenopausal: tamoxifen alternatives premenopausal – common side effects of tamoxifen
https://ciprofloxacin.tech/# ciprofloxacin over the counter
buy cytotec over the counter [url=http://cytotec.club/#]buy cytotec[/url] buy cytotec
https://ciprofloxacin.tech/# buy ciprofloxacin
purchase lisinopril [url=http://lisinopril.network/#]zestril 5 mg[/url] lisinopril 5 mg buy online
https://ciprofloxacin.tech/# ciprofloxacin generic price
natural alternatives to tamoxifen: tamoxifen – hysterectomy after breast cancer tamoxifen
https://lisinopril.network/# lisinopril 15mg
https://ciprofloxacin.tech/# purchase cipro
order lisinopril: buy lisinopril 2.5 mg – lisinopril 80mg tablet
http://cytotec.club/# cytotec buy online usa
buy cytotec [url=http://cytotec.club/#]cytotec buy online usa[/url] buy misoprostol over the counter
http://nolvadex.life/# nolvadex estrogen blocker
cost cheap propecia for sale: buying generic propecia without dr prescription – buy propecia price
zestril price [url=https://lisinopril.network/#]90 lisinopril[/url] lisinopril 2.5 mg
http://finasteride.store/# order cheap propecia prices
cytotec buy online usa: Misoprostol 200 mg buy online – cytotec online
http://lisinopril.network/# zestril 2.5
https://lisinopril.network/# lisinopril 420
cost generic propecia [url=http://finasteride.store/#]buy cheap propecia without insurance[/url] generic propecia price
lisinopril tabs 10mg: buy lisinopril 20 mg no prescription – lisinopril brand name uk
http://ciprofloxacin.tech/# ciprofloxacin 500 mg tablet price
cipro pharmacy [url=http://ciprofloxacin.tech/#]cipro for sale[/url] ciprofloxacin mail online
cytotec abortion pill [url=http://cytotec.club/#]purchase cytotec[/url] cytotec abortion pill
https://nolvadex.life/# tamoxifen brand name
propecia medication: get propecia without rx – buying propecia
buy cytotec [url=https://cytotec.club/#]Misoprostol 200 mg buy online[/url] buy cytotec over the counter
http://finasteride.store/# propecia generics
lisinopril 200mg: generic zestril – lisinopril 5 mg tablet cost
buy cipro online without prescription [url=https://ciprofloxacin.tech/#]ciprofloxacin 500mg buy online[/url] п»їcipro generic
http://lisinopril.network/# lisinopril pills 2.5 mg
generic propecia without insurance [url=http://finasteride.store/#]cost cheap propecia no prescription[/url] get generic propecia online
http://lisinopril.network/# lisinopril 2 5 mg tablets
tamoxifen: does tamoxifen cause menopause – does tamoxifen cause menopause
https://cytotec.club/# buy cytotec
http://ciprofloxacin.tech/# ciprofloxacin order online
lisinopril 10 mg coupon: lisinopril 10 mg tablet – 60 lisinopril cost
Generic Viagra for sale [url=https://viagras.online/#]Buy Viagra online cheap[/url] buy Viagra over the counter
https://levitrav.store/# Vardenafil online prescription
Kamagra tablets: Kamagra 100mg price – buy kamagra online usa
cheapest cenforce [url=http://cenforce.pro/#]Cenforce 150 mg online[/url] Cenforce 150 mg online
cheapest cenforce: order cenforce – Cenforce 150 mg online
https://kamagra.win/# Kamagra 100mg price
Kamagra 100mg price: kamagra.win – buy kamagra online usa
Pingback: ลวดสลิง
https://kamagra.win/# Kamagra Oral Jelly
http://viagras.online/# Cheap Sildenafil 100mg
Buy Vardenafil 20mg [url=http://levitrav.store/#]Vardenafil online prescription[/url] Buy Vardenafil 20mg online
sildenafil 50 mg price: Buy Viagra online – buy viagra here
cheapest cialis: buy cialis online – Buy Tadalafil 5mg
https://kamagra.win/# Kamagra 100mg price
Kamagra 100mg price [url=https://kamagra.win/#]buy kamagra online[/url] п»їkamagra
Tadalafil price: cheapest cialis – Generic Cialis without a doctor prescription
http://levitrav.store/# Levitra 10 mg buy online
viagra canada [url=https://viagras.online/#]Buy Viagra online cheap[/url] Viagra online price
no prescription needed pharmacy [url=https://pharmworld.store/#]no prescription needed canadian pharmacy[/url] canadian pharmacy no prescription needed
mexican rx online: medication from mexico pharmacy – medicine in mexico pharmacies
http://pharmworld.store/# prescription free canadian pharmacy
meds online without prescription: no prescription medication – mexican prescription drugs online
rate canadian pharmacies [url=https://pharmcanada.shop/#]canadian pharmacy meds[/url] my canadian pharmacy rx
http://pharmmexico.online/# mexico pharmacies prescription drugs
no prescription pharmacy paypal: pharm world – drugstore com online pharmacy prescription drugs
http://pharmnoprescription.icu/# buy medications without a prescription
online shopping pharmacy india: world pharmacy india – india pharmacy mail order
canadian drug stores [url=https://pharmcanada.shop/#]canadianpharmacyworld[/url] canada online pharmacy
https://pharmcanada.shop/# canadian pharmacy checker
mexico drug stores pharmacies: mexican online pharmacies prescription drugs – mexico pharmacy
mexican online pharmacies prescription drugs: reputable mexican pharmacies online – mexican mail order pharmacies
indian pharmacies safe: reputable indian online pharmacy – п»їlegitimate online pharmacies india
https://pharmnoprescription.icu/# medicine with no prescription
reputable canadian pharmacy: canadian pharmacy 24 – canadian pharmacies online
Online medicine home delivery: reputable indian online pharmacy – top 10 online pharmacy in india
https://pharmcanada.shop/# best canadian pharmacy
canadian pharmacy coupon code: online pharmacy – offshore pharmacy no prescription
legitimate online pharmacies india: india pharmacy mail order – india pharmacy
https://pharmnoprescription.icu/# canada drugs without prescription
neurontin price india [url=http://gabapentinneurontin.pro/#]neurontin over the counter[/url] neurontin pills for sale
generic prednisone otc: buy cheap prednisone – cost of prednisone tablets
amoxicillin 500mg pill [url=http://amoxila.pro/#]amoxicillin 500mg capsule[/url] amoxicillin script
where to buy prednisone in australia: 5 prednisone in mexico – 10mg prednisone daily
generic for doxycycline: where can i get doxycycline – doxycycline hydrochloride 100mg
buy cheap neurontin: neurontin drug – neurontin 600 mg cost
neurontin medication: neurontin 300 mg – neurontin cream
zithromax for sale usa: zithromax z-pak – zithromax online
can i buy prednisone online without prescription: buy prednisone online india – how can i order prednisone
http://amoxila.pro/# where can i buy amoxicillin online
average cost of generic zithromax: zithromax cost uk – average cost of generic zithromax
http://prednisoned.online/# cost of prednisone 5mg tablets
zithromax for sale usa: zithromax 500 price – where can i purchase zithromax online
https://amoxila.pro/# amoxicillin 500mg without prescription
buying neurontin online: where to buy neurontin – neurontin capsules 600mg
doxycycline monohydrate: doxycycline 100mg capsules – generic doxycycline
odering doxycycline: buy doxycycline cheap – 100mg doxycycline
http://doxycyclinea.online/# buy cheap doxycycline
order amoxicillin no prescription: purchase amoxicillin 500 mg – amoxicillin no prescipion
doxy 200 [url=https://doxycyclinea.online/#]purchase doxycycline online[/url] order doxycycline online
https://doxycyclinea.online/# doxycycline hyclate
doxycycline 100mg capsules: generic doxycycline – online doxycycline
zithromax 250 [url=https://zithromaxa.store/#]zithromax 500mg over the counter[/url] zithromax buy online no prescription
buy amoxicillin online with paypal: where can you get amoxicillin – where can i get amoxicillin
prednisone 12 mg: where to buy prednisone without prescription – 5 mg prednisone tablets
https://gabapentinneurontin.pro/# neurontin sale
medicine prednisone 5mg: prednisone medication – can you buy prednisone without a prescription
buying neurontin online [url=https://gabapentinneurontin.pro/#]neurontin 100 mg capsule[/url] neurontin capsules 600mg
https://doxycyclinea.online/# how to order doxycycline
buy cheap doxycycline online: doxycycline 100 mg – doxycycline 100mg dogs
prednisone 54 [url=http://prednisoned.online/#]buy prednisone online paypal[/url] india buy prednisone online
zithromax 500 tablet: zithromax online – can you buy zithromax online
https://prednisoned.online/# prednisone 20mg price in india
prednisone uk buy: 200 mg prednisone daily – prednisone 2.5 tablet
zithromax over the counter: can you buy zithromax over the counter in canada – zithromax 250 mg pill
neurontin price comparison: neurontin 300 mg buy – generic neurontin pill
https://doxycyclinea.online/# doxycycline hyc
generic neurontin pill: neurontin prescription cost – neurontin 300mg tablet cost
https://amoxila.pro/# amoxicillin 500mg buy online canada
neurontin 100mg price [url=http://gabapentinneurontin.pro/#]neurontin 300mg tablet cost[/url] neurontin 1000 mg
neurontin online: neurontin 1800 mg – neurontin gabapentin
prednisone canada pharmacy: buy prednisone 10 mg – 5 mg prednisone tablets
generic for amoxicillin: cheap amoxicillin 500mg – amoxicillin 500 mg capsule
http://zithromaxa.store/# zithromax 250 price
doxycycline without a prescription [url=http://doxycyclinea.online/#]buy doxycycline online uk[/url] how to buy doxycycline online
where can i buy amoxicillin over the counter uk: amoxicillin medicine – amoxicillin 250 mg price in india
http://prednisoned.online/# how to purchase prednisone online
amoxicillin 500mg capsules antibiotic [url=http://amoxila.pro/#]where can i buy amoxocillin[/url] generic for amoxicillin
zithromax 500 mg for sale: zithromax 1000 mg online – zithromax buy online no prescription
neurontin 600 mg tablet: generic neurontin pill – neurontin 300 mg capsule
neurontin cap 300mg price: neurontin 200 mg capsules – neurontin 100mg caps
https://doxycyclinea.online/# buy doxycycline online uk
prednisone nz [url=https://prednisoned.online/#]100 mg prednisone daily[/url] buy prednisone online paypal
mexico drug stores pharmacies [url=http://mexicanpharmacy1st.com/#]mexico drug stores pharmacies[/url] п»їbest mexican online pharmacies
https://mexicanpharmacy1st.com/# п»їbest mexican online pharmacies
purple pharmacy mexico price list: mexican online pharmacies prescription drugs – mexican border pharmacies shipping to usa
mexico drug stores pharmacies [url=https://mexicanpharmacy1st.com/#]best online pharmacies in mexico[/url] medication from mexico pharmacy
mexico pharmacies prescription drugs: п»їbest mexican online pharmacies – pharmacies in mexico that ship to usa
https://mexicanpharmacy1st.shop/# mexican pharmacy
https://mexicanpharmacy1st.shop/# mexican pharmaceuticals online
mexican mail order pharmacies: mexican online pharmacies prescription drugs – mexican online pharmacies prescription drugs
https://mexicanpharmacy1st.shop/# medication from mexico pharmacy
mexican mail order pharmacies: mexican border pharmacies shipping to usa – mexican rx online
purple pharmacy mexico price list [url=http://mexicanpharmacy1st.com/#]buying prescription drugs in mexico online[/url] best online pharmacies in mexico
mexican mail order pharmacies: mexican border pharmacies shipping to usa – mexican pharmaceuticals online
mexico drug stores pharmacies [url=https://mexicanpharmacy1st.com/#]mexican rx online[/url] mexico pharmacies prescription drugs
https://mexicanpharmacy1st.online/# mexican rx online
mexican mail order pharmacies: mexican rx online – mexico pharmacies prescription drugs
mexican border pharmacies shipping to usa [url=https://mexicanpharmacy1st.shop/#]mexico drug stores pharmacies[/url] buying prescription drugs in mexico
https://mexicanpharmacy1st.com/# buying prescription drugs in mexico online
pharmacies in mexico that ship to usa: buying prescription drugs in mexico online – medication from mexico pharmacy
best online pharmacies in mexico: mexican drugstore online – mexican online pharmacies prescription drugs
buying from online mexican pharmacy [url=https://mexicanpharmacy1st.shop/#]mexico pharmacies prescription drugs[/url] mexico pharmacy
https://mexicanpharmacy1st.online/# mexican drugstore online
purple pharmacy mexico price list: buying prescription drugs in mexico online – medicine in mexico pharmacies
https://mexicanpharmacy1st.online/# mexico drug stores pharmacies
mexico drug stores pharmacies: mexican pharmacy – buying from online mexican pharmacy
https://mexicanpharmacy1st.shop/# mexican pharmaceuticals online
mexican mail order pharmacies: buying from online mexican pharmacy – mexican drugstore online
buy lisinopril without prescription [url=http://lisinopril.club/#]lisinopril online without prescription[/url] prinivil 25 mg
https://clomiphene.shop/# where can i get cheap clomid without a prescription
can i purchase clomid now: how to get clomid without rx – how to buy clomid price
http://propeciaf.online/# cost generic propecia
buy brand neurontin [url=http://gabapentin.club/#]neurontin canada[/url] neurontin without prescription
buy cytotec pills: cytotec buy online usa – Abortion pills online
buy cytotec: order cytotec online – Abortion pills online
800mg neurontin [url=https://gabapentin.club/#]neurontin cost in canada[/url] neurontin price
where to buy cheap clomid without prescription: clomid otc – how to get cheap clomid price
can i purchase cheap clomid [url=https://clomiphene.shop/#]buying generic clomid[/url] buy clomid no prescription
http://lisinopril.club/# prinivil 20 mg tablet
https://cytotec.xyz/# buy misoprostol over the counter
where to get clomid without dr prescription: order generic clomid pill – can i get clomid without insurance
cheap clomid tablets [url=https://clomiphene.shop/#]where to get generic clomid online[/url] clomid for sale
http://cytotec.xyz/# buy cytotec online fast delivery
order cheap propecia without dr prescription: cost of propecia tablets – cheap propecia without dr prescription
lisinopril tablets india: lisinopril generic price comparison – lisinopril 3.5 mg
https://gabapentin.club/# prescription price for neurontin
neurontin canada online: neurontin 600 mg price – neurontin cap 300mg
http://propeciaf.online/# buy cheap propecia pills
Cytotec 200mcg price [url=http://cytotec.xyz/#]order cytotec online[/url] buy cytotec pills
http://clomiphene.shop/# where to buy clomid prices
lisinopril 20 mg price: prescription drug lisinopril – lisinopril cost
where to buy generic clomid now [url=http://clomiphene.shop/#]cost of cheap clomid no prescription[/url] can you get generic clomid without rx
Cytotec 200mcg price: order cytotec online – order cytotec online
lisinopril 20 mg canadian pharmacy [url=http://lisinopril.club/#]lisinopril prescription cost[/url] lisinopril over the counter
https://propeciaf.online/# get generic propecia without a prescription
neurontin 300 mg capsule: neurontin 400 mg tablets – buy neurontin 100 mg
can i buy clomid without prescription: cost cheap clomid without insurance – cost of cheap clomid pills
http://cheapestindia.com/# top 10 online pharmacy in india
world pharmacy india [url=http://cheapestindia.com/#]indianpharmacy com[/url] reputable indian online pharmacy
http://cheapestindia.com/# buy prescription drugs from india
https://cheapestcanada.com/# my canadian pharmacy rx
top online pharmacy india [url=https://cheapestindia.shop/#]pharmacy website india[/url] buy medicines online in india
https://36and6health.com/# cheapest pharmacy for prescription drugs
canada prescriptions by mail [url=http://cheapestandfast.com/#]cheapest and fast[/url] non prescription pharmacy
india online pharmacy: online pharmacy india – indian pharmacy online
http://cheapestandfast.com/# buy medication online no prescription
https://cheapestindia.com/# buy prescription drugs from india
canada drugstore pharmacy rx [url=http://cheapestcanada.com/#]canadian pharmacies online[/url] buy prescription drugs from canada cheap
https://cheapestindia.com/# buy prescription drugs from india
https://cheapestindia.com/# india pharmacy
canadian discount pharmacy [url=https://cheapestcanada.com/#]cheapest canada[/url] canadian pharmacies compare
https://cheapestmexico.shop/# mexican pharmaceuticals online
canadian pharmacy coupon [url=https://36and6health.shop/#]canadian pharmacies not requiring prescription[/url] prescription drugs online
https://36and6health.shop/# best no prescription pharmacy
buy medications online without prescription: cheapest & fast pharmacy – п»їonline pharmacy no prescription needed
http://cheapestandfast.com/# buy drugs online without a prescription
п»їbest mexican online pharmacies [url=https://cheapestmexico.com/#]mexico drug stores pharmacies[/url] п»їbest mexican online pharmacies
https://cheapestcanada.shop/# best canadian pharmacy online
https://cheapestandfast.com/# best website to buy prescription drugs
buy medicines online in india [url=http://cheapestindia.com/#]reputable indian online pharmacy[/url] india online pharmacy
https://cheapestandfast.shop/# canadian pharmacy no prescription needed
https://cheapestcanada.com/# rate canadian pharmacies
best canadian pharmacy no prescription [url=https://36and6health.com/#]cheapest pharmacy to fill prescriptions with insurance[/url] best canadian pharmacy no prescription
best rated canadian pharmacy [url=http://cheapestcanada.com/#]canadian pharmacy mall[/url] vipps approved canadian online pharmacy
https://cheapestmexico.com/# best online pharmacies in mexico
https://cheapestandfast.com/# how to order prescription drugs from canada
https://cheapestandfast.com/# mexican pharmacies no prescription
best canadian pharmacy no prescription [url=http://36and6health.com/#]36 and 6 health online pharmacy[/url] cheapest prescription pharmacy
canada prescription: cheapest and fast – buy drugs online no prescription
https://cheapestcanada.shop/# pharmacies in canada that ship to the us
pharmacie en ligne sans ordonnance: trouver un mГ©dicament en pharmacie – pharmacie en ligne france livraison belgique
online apotheke: gГјnstige online apotheke – apotheke online
pharmacie en ligne pas cher: Pharmacie en ligne livraison Europe Рacheter m̩dicament en ligne sans ordonnance
farmacia online madrid [url=https://eufarmaciaonline.shop/#]farmacias direct[/url] farmacias online baratas
online apotheke versandkostenfrei: internet apotheke – medikamente rezeptfrei
vente de m̩dicament en ligne: pharmacie en ligne france fiable Рpharmacie en ligne livraison europe
medikamente rezeptfrei [url=http://euapothekeohnerezept.com/#]beste online-apotheke ohne rezept[/url] beste online-apotheke ohne rezept
vente de mГ©dicament en ligne: pharmacie en ligne pas cher – pharmacie en ligne pas cher
top farmacia online: farmacia online senza ricetta – top farmacia online
farmacie online sicure: comprare farmaci online all’estero – Farmacie online sicure
vente de mГ©dicament en ligne [url=https://eumedicamentenligne.shop/#]pharmacie en ligne avec ordonnance[/url] Pharmacie en ligne livraison Europe
farmacia online piГ№ conveniente: Farmacia online miglior prezzo – Farmacie on line spedizione gratuita
vente de mГ©dicament en ligne: Pharmacie Internationale en ligne – pharmacie en ligne avec ordonnance
https://euapothekeohnerezept.com/# medikamente rezeptfrei
farmacia online barata: farmacia en casa online descuento – farmacia online 24 horas
Pharmacie sans ordonnance [url=https://eumedicamentenligne.com/#]pharmacie en ligne sans ordonnance[/url] vente de mГ©dicament en ligne
online apotheke rezept: eu apotheke ohne rezept – europa apotheke
farmacia online madrid: п»їfarmacia online espaГ±a – farmacia online envГo gratis
Farmacia online migliore: farmacia online – Farmacie on line spedizione gratuita
acquisto farmaci con ricetta [url=http://eufarmacieonline.com/#]acquisto farmaci con ricetta[/url] Farmacie online sicure
pharmacie en ligne france pas cher: acheter mГ©dicament en ligne sans ordonnance – pharmacie en ligne france fiable
п»їfarmacia online espaГ±a: farmacia online barata – farmacias online baratas
http://eufarmacieonline.com/# farmaci senza ricetta elenco
farmacia online barcelona: farmacia online espaГ±a envГo internacional – farmacia online envГo gratis
pharmacie en ligne: Pharmacie en ligne livraison Europe – pharmacie en ligne france
gГјnstige online apotheke [url=https://euapothekeohnerezept.com/#]online apotheke deutschland[/url] online apotheke preisvergleich
farmacie online affidabili: farmaci senza ricetta elenco – farmacia online piГ№ conveniente
online apotheke deutschland: medikamente rezeptfrei – apotheke online
pharmacie en ligne france livraison belgique [url=http://eumedicamentenligne.com/#]pharmacie en ligne france fiable[/url] Achat mГ©dicament en ligne fiable
internet apotheke: п»їshop apotheke gutschein – online apotheke preisvergleich
comprare farmaci online all’estero: comprare farmaci online all’estero – farmacia online più conveniente
farmacia online espaГ±a envГo internacional [url=https://eufarmaciaonline.shop/#]farmacia online envГo gratis[/url] farmacias online seguras en espaГ±a
farmacie online affidabili: Farmacie on line spedizione gratuita – farmacia online
apotheke online: online apotheke rezept – ohne rezept apotheke
Pharmacie en ligne livraison Europe: pharmacie en ligne pas cher – pharmacie en ligne
acheter mГ©dicament en ligne sans ordonnance: Levitra pharmacie en ligne – pharmacie en ligne pas cher
trouver un mГ©dicament en pharmacie: kamagra gel – pharmacie en ligne fiable
SildГ©nafil 100 mg prix en pharmacie en France: viagra sans ordonnance – Viagra pas cher livraison rapide france
pharmacie en ligne avec ordonnance [url=https://kamagraenligne.com/#]kamagra oral jelly[/url] pharmacie en ligne france livraison belgique
pharmacie en ligne france livraison belgique: pharmacie en ligne pas cher – trouver un mГ©dicament en pharmacie
https://viaenligne.com/# Viagra pas cher livraison rapide france
pharmacie en ligne avec ordonnance: pharmacie en ligne france livraison belgique – acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne livraison europe: Cialis sans ordonnance 24h – trouver un mГ©dicament en pharmacie
pharmacie en ligne pas cher: kamagra livraison 24h – pharmacie en ligne
Hello.
This post was created with XRumer 23 StrongAI.
Good luck :)
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne pas cher – pharmacie en ligne france pas cher
SildГ©nafil 100mg pharmacie en ligne: viagra sans ordonnance – Viagra pas cher livraison rapide france
п»їpharmacie en ligne france: pharmacie en ligne sans ordonnance – pharmacie en ligne france pas cher
Hello!
This post was created with XRumer 23 StrongAI.
Good luck :)
Viagra sans ordonnance livraison 48h: Viagra generique en pharmacie – Viagra en france livraison rapide
pharmacie en ligne pas cher: Pharmacie Internationale en ligne – trouver un mГ©dicament en pharmacie
https://levitraenligne.com/# Pharmacie Internationale en ligne
pharmacie en ligne avec ordonnance: Cialis sans ordonnance 24h – trouver un mГ©dicament en pharmacie
pharmacie en ligne: Acheter Cialis – acheter mГ©dicament en ligne sans ordonnance
Viagra pas cher livraison rapide france: SildГ©nafil 100 mg sans ordonnance – SildГ©nafil 100 mg prix en pharmacie en France
pharmacie en ligne fiable: pharmacie en ligne pas cher – pharmacie en ligne france fiable
pharmacie en ligne france livraison internationale: Acheter Cialis – pharmacie en ligne avec ordonnance
pharmacie en ligne fiable: kamagra gel – pharmacies en ligne certifiГ©es
Pharmacie Internationale en ligne: Levitra 20mg prix en pharmacie – pharmacie en ligne sans ordonnance
pharmacie en ligne france fiable: pharmacie en ligne france fiable – Pharmacie en ligne livraison Europe
Viagra vente libre pays: Acheter du Viagra sans ordonnance – Viagra en france livraison rapide
pharmacie en ligne france livraison internationale: Pharmacies en ligne certifiees – Pharmacie Internationale en ligne
Viagra gГ©nГ©rique sans ordonnance en pharmacie: viagra sans ordonnance – SildГ©nafil 100 mg sans ordonnance
pharmacie en ligne sans ordonnance: Pharmacies en ligne certifiees – Achat mГ©dicament en ligne fiable
pharmacie en ligne france pas cher: kamagra pas cher – п»їpharmacie en ligne france
Le gГ©nГ©rique de Viagra: Meilleur Viagra sans ordonnance 24h – Viagra homme sans ordonnance belgique
pharmacie en ligne france livraison belgique: pharmacie en ligne – pharmacie en ligne avec ordonnance
pharmacie en ligne pas cher: Cialis sans ordonnance 24h – trouver un mГ©dicament en pharmacie
Pharmacie Internationale en ligne: levitra en ligne – vente de mГ©dicament en ligne
trouver un mГ©dicament en pharmacie: Cialis sans ordonnance 24h – pharmacie en ligne france fiable
pharmacie en ligne france livraison internationale: Cialis sans ordonnance 24h – pharmacie en ligne france fiable
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Viagra generique en pharmacie – Viagra gГ©nГ©rique sans ordonnance en pharmacie
vente de mГ©dicament en ligne: levitra generique sites surs – Pharmacie sans ordonnance
SildГ©nafil 100mg pharmacie en ligne: viagra en ligne – Viagra homme sans prescription
Pharmacie Internationale en ligne: kamagra livraison 24h – pharmacie en ligne fiable
pharmacie en ligne sans ordonnance: Medicaments en ligne livres en 24h – Pharmacie Internationale en ligne
pharmacie en ligne: pharmacie en ligne pas cher – pharmacie en ligne livraison europe
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Viagra sans ordonnance 24h – Viagra Pfizer sans ordonnance
vente de mГ©dicament en ligne: Pharmacie sans ordonnance – pharmacie en ligne france livraison belgique
pharmacie en ligne livraison europe: trouver un mГ©dicament en pharmacie – pharmacie en ligne france pas cher
pharmacie en ligne france livraison internationale: levitra en ligne – pharmacie en ligne france fiable
trouver un mГ©dicament en pharmacie: kamagra livraison 24h – pharmacies en ligne certifiГ©es
Viagra homme prix en pharmacie: Viagra generique en pharmacie – Viagra vente libre allemagne
pharmacie en ligne france fiable: cialis prix – acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france pas cher: cialis generique – acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france pas cher: pharmacie en ligne avec ordonnance – Pharmacie Internationale en ligne
pin-up kazino: Pin-Up Casino – Pin Up
https://autolux-azerbaijan.com/# Pin up 306 casino
Pin up 306 casino: Pin Up Azerbaycan ?Onlayn Kazino – Pin Up
Pin Up Azerbaycan ?Onlayn Kazino: Pin up 306 casino – Pin Up
https://autolux-azerbaijan.com/# ?Onlayn Kazino
https://autolux-azerbaijan.com/# Pin Up Azerbaycan ?Onlayn Kazino
pin-up casino giris: pin-up 141 – pin-up kazino
pin up https://azerbaijancuisine.com/# pin up onlayn kazino
pin-up
https://northern-doctors.org/# reputable mexican pharmacies online
https://northern-doctors.org/# medicine in mexico pharmacies
buying from online mexican pharmacy [url=https://northern-doctors.org/#]mexican pharmacy[/url] medication from mexico pharmacy
buying prescription drugs in mexico online: mexican pharmacy online – mexico pharmacy
https://northern-doctors.org/# reputable mexican pharmacies online
medication from mexico pharmacy: mexican northern doctors – reputable mexican pharmacies online
https://northern-doctors.org/# mexico pharmacies prescription drugs
mexican drugstore online: mexican pharmacy northern doctors – mexican online pharmacies prescription drugs
mexican border pharmacies shipping to usa: northern doctors – mexican pharmaceuticals online
п»їbest mexican online pharmacies [url=https://northern-doctors.org/#]northern doctors[/url] buying from online mexican pharmacy
https://northern-doctors.org/# buying from online mexican pharmacy
http://northern-doctors.org/# medication from mexico pharmacy
buying prescription drugs in mexico online: northern doctors – mexican pharmaceuticals online
mexico pharmacies prescription drugs: Mexico pharmacy that ship to usa – mexican mail order pharmacies
https://northern-doctors.org/# mexico pharmacy
buying prescription drugs in mexico [url=http://northern-doctors.org/#]mexican rx online[/url] medication from mexico pharmacy
mexican pharmaceuticals online: mexican pharmacy northern doctors – reputable mexican pharmacies online
http://northern-doctors.org/# medicine in mexico pharmacies
http://northern-doctors.org/# purple pharmacy mexico price list
https://northern-doctors.org/# buying from online mexican pharmacy
mexico drug stores pharmacies [url=http://northern-doctors.org/#]northern doctors[/url] buying prescription drugs in mexico online
mexican online pharmacies prescription drugs: mexican pharmacy online – mexican border pharmacies shipping to usa
https://northern-doctors.org/# buying prescription drugs in mexico online
mexican pharmaceuticals online: mexican northern doctors – purple pharmacy mexico price list
pharmacies in mexico that ship to usa: Mexico pharmacy that ship to usa – mexican border pharmacies shipping to usa
mexican drugstore online [url=https://northern-doctors.org/#]mexican pharmacy online[/url] mexican pharmaceuticals online
buying from online mexican pharmacy: northern doctors pharmacy – mexican mail order pharmacies
https://northern-doctors.org/# medicine in mexico pharmacies
http://northern-doctors.org/# mexico pharmacy
mexican online pharmacies prescription drugs: northern doctors pharmacy – mexican pharmaceuticals online
best online pharmacies in mexico: Mexico pharmacy that ship to usa – best online pharmacies in mexico
mexican border pharmacies shipping to usa [url=https://northern-doctors.org/#]northern doctors[/url] mexican drugstore online
https://northern-doctors.org/# medicine in mexico pharmacies
http://northern-doctors.org/# mexican pharmacy
reputable mexican pharmacies online: Mexico pharmacy that ship to usa – buying prescription drugs in mexico online
https://northern-doctors.org/# mexico drug stores pharmacies
mexican drugstore online: northern doctors – mexico pharmacies prescription drugs
mexican border pharmacies shipping to usa: mexican pharmacy – п»їbest mexican online pharmacies
mexico drug stores pharmacies [url=https://northern-doctors.org/#]mexican pharmacy online[/url] buying prescription drugs in mexico online
http://northern-doctors.org/# mexico pharmacies prescription drugs
https://northern-doctors.org/# mexico pharmacies prescription drugs
medicine in mexico pharmacies: Mexico pharmacy that ship to usa – mexico drug stores pharmacies
mexican mail order pharmacies [url=https://northern-doctors.org/#]mexican pharmacy[/url] mexican mail order pharmacies
mexico drug stores pharmacies: mexican northern doctors – mexico pharmacy
http://northern-doctors.org/# mexican pharmaceuticals online
buying prescription drugs in mexico [url=http://cmqpharma.com/#]mexico pharmacy[/url] buying prescription drugs in mexico online
buying prescription drugs in mexico online: cmq pharma mexican pharmacy – buying from online mexican pharmacy
https://cmqpharma.com/# mexico drug stores pharmacies
mexican border pharmacies shipping to usa
п»їbest mexican online pharmacies [url=https://cmqpharma.online/#]mexico pharmacy[/url] mexican border pharmacies shipping to usa
medication from mexico pharmacy [url=http://cmqpharma.com/#]mexican online pharmacy[/url] buying from online mexican pharmacy
buying prescription drugs in mexico [url=http://cmqpharma.com/#]cmq pharma[/url] medication from mexico pharmacy
mexican online pharmacies prescription drugs
http://cmqpharma.com/# mexico drug stores pharmacies
mexico drug stores pharmacies
mexico drug stores pharmacies [url=https://cmqpharma.com/#]mexican online pharmacy[/url] medicine in mexico pharmacies
mexico pharmacies prescription drugs [url=https://cmqpharma.online/#]online mexican pharmacy[/url] mexican border pharmacies shipping to usa
mexican pharmacy [url=https://cmqpharma.com/#]online mexican pharmacy[/url] pharmacies in mexico that ship to usa
mexican pharmacy [url=https://cmqpharma.online/#]cmqpharma.com[/url] mexican drugstore online
It appears that you know a lot about this topic. I expect to learn more from your upcoming updates. Of course, you are very much welcomed to my website https://websoon.trentinosci.it/banners/counter.aspx?id=2758&link=http://webemail24.com/your-guide-to-email-marketing about Bitcoin.
Superb posts! Have a look at my page http://st.hit.gemius.pl/hitredir/id=.a3gldcwd1l2slg5.nag3pwonm8de2satuua5tplcbn.a7/url=http://seoranko.de/eine-effektive-html-sitemap-erstellen where I also put in extra effort to create quality information about Search Engine Optimization.
buying prescription drugs in mexico [url=https://cmqpharma.com/#]cmq pharma mexican pharmacy[/url] mexican drugstore online
https://cmqpharma.online/# mexican pharmaceuticals online
pharmacies in mexico that ship to usa
Абсолютно важные события моды.
Исчерпывающие события мировых подуимов.
Модные дома, лейблы, высокая мода.
Интересное место для трендовых людей.
https://fashionvipclub.ru/news/2024-06-19-gruzin-kotoryy-perevernul-mirovuyu-modu-demna-gvasaliya/
Очень трендовые новости мировых подиумов.
Абсолютно все события всемирных подуимов.
Модные дома, бренды, высокая мода.
Самое лучшее место для трендовых людей.
https://hypebeasts.ru/
Самые актуальные новости мира fashion.
Все мероприятия всемирных подуимов.
Модные дома, лейблы, высокая мода.
Свежее место для трендовых хайпбистов.
https://luxe-moda.ru/chic/162-loro-piana-lyubimyy-brend-politikov-i-biznesmenov/
On the iPhone, go to Settings Messages and select Text Message Forwarding. A list of devices connected to your Apple ID will be displayed. Select all the ones you want text messages forwarded to. … After that, any text message sent to your stateside iPhone should be forwarded to your traveling phone. If you want to make sure that all received SMS are also received via Email, you can use some external applications. For Android, the easiest app to use is SMS to Email. While all this sounds pretty convincing, imagine the following situation. You’re on your laptop working and there is an urgent issue to discuss with your colleagues, who are outside the office. Calling them one by one is time-consuming, and texting them individually is a hassle. But what if we told you that you can text someone through email?
httpsid.hutomosungkar.com46-email-link-html-code-images
Check with the recipient to ensure the message was received. The message should be received in the same length of time a text message from a cell phone would. If the recipient did not receive the message, check the address to which you sent the message. If incorrect, correct the address and resend the message. I recommend using a Google Drive spreadsheet to keep track of all the email variations. If I’ve missed any carrier emails please leave them in the comments and I’ll add them to the list. Market data provided by ICE Data Services. ICE Limitations. Powered and implemented by FactSet. News provided by The Associated Press. Legal Statement. This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognizing you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful. We also use cookies to assist in marketing and advertising efforts to provide you with useful information related to our products and services.
hey there and thank you for your info –
I’ve definitely picked up something new from right here.
I did however expertise several technical points using this web site, as
I experienced to reload the web site many times previous to I could get it to load properly.
I had been wondering if your web host is OK? Not that I’m complaining, but sluggish
loading instances times will very frequently affect your placement in google and could damage your high-quality score if
ads and marketing with Adwords. Well I am adding this RSS to my email and
could look out for much more of your respective fascinating
content. Make sure you update this again soon..
Escape room
I like this website it’s a master piece! Glad I noticed this on google.!
reputable mexican pharmacies online
https://cmqpharma.com/# mexico pharmacies prescription drugs
mexican mail order pharmacies
http://canadapharmast.com/# pharmacy wholesalers canada
world pharmacy india: cheapest online pharmacy india – buy prescription drugs from india
Online medicine order: top online pharmacy india – indian pharmacy paypal
http://indiapharmast.com/# best india pharmacy
Online medicine home delivery: world pharmacy india – mail order pharmacy india
buying prescription drugs in mexico online: mexican border pharmacies shipping to usa – buying from online mexican pharmacy
indianpharmacy com [url=https://indiapharmast.com/#]india pharmacy[/url] buy prescription drugs from india
canadapharmacyonline legit: safe reliable canadian pharmacy – canadianpharmacyworld
http://indiapharmast.com/# india online pharmacy
safe canadian pharmacy: canadian drugs pharmacy – canadian neighbor pharmacy
cheapest pharmacy canada [url=http://canadapharmast.com/#]canadian pharmacy phone number[/url] best canadian pharmacy to order from
п»їlegitimate online pharmacies india: best india pharmacy – indian pharmacy paypal
mexican mail order pharmacies: mexican mail order pharmacies – pharmacies in mexico that ship to usa
buy prescription drugs from india: buy medicines online in india – best india pharmacy
https://clomiddelivery.pro/# how to get clomid without a prescription
doxycycline prescription coupon: purchase doxycycline online – doxycycline tablets where to buy
https://clomiddelivery.pro/# can i get generic clomid prices
amoxicillin 500mg over the counter [url=http://amoxildelivery.pro/#]amoxicillin price canada[/url] cost of amoxicillin prescription
https://paxloviddelivery.pro/# paxlovid pill
http://ciprodelivery.pro/# buy cipro online canada
doxycycline 50 mg buy uk [url=https://doxycyclinedelivery.pro/#]doxycycline pills price in south africa[/url] doxycycline over the counter south africa
buy cipro cheap: buy cipro online usa – buy cipro online usa
http://amoxildelivery.pro/# amoxicillin 500mg
http://doxycyclinedelivery.pro/# buy doxycycline 100mg online india
order amoxicillin online uk [url=http://amoxildelivery.pro/#]amoxicillin 500 mg where to buy[/url] buy amoxicillin without prescription
http://amoxildelivery.pro/# amoxicillin 500mg capsules antibiotic
buy amoxicillin from canada: amoxicillin 500mg price canada – amoxicillin no prescipion
http://amoxildelivery.pro/# amoxicillin 500 mg price
https://ciprodelivery.pro/# cipro
how much is amoxicillin [url=https://amoxildelivery.pro/#]amoxicillin buy canada[/url] amoxicillin 800 mg price
where can i get cheap clomid price: can you get generic clomid prices – where can i get cheap clomid without insurance
https://paxloviddelivery.pro/# п»їpaxlovid
https://amoxildelivery.pro/# amoxicillin 500mg price in canada
https://doxycyclinedelivery.pro/# doxycycline pharmacy uk
how to get amoxicillin over the counter [url=http://amoxildelivery.pro/#]where to buy amoxicillin 500mg[/url] amoxicillin without prescription
buy cipro online: ciprofloxacin 500mg buy online – where to buy cipro online
https://doxycyclinedelivery.pro/# doxycycline pharmacy singapore
https://paxloviddelivery.pro/# Paxlovid buy online
paxlovid cost without insurance [url=http://paxloviddelivery.pro/#]paxlovid for sale[/url] Paxlovid over the counter
amoxicillin 500mg price: amoxicillin medicine over the counter – buying amoxicillin online
paxlovid pill: paxlovid pharmacy – Paxlovid over the counter
where to buy amoxicillin 500mg without prescription: amoxicillin tablets in india – purchase amoxicillin online